
Lập trình chung
2126
15/12/2023
Angular là gì? Tất cả những kiến thức về Angular dành cho người mới bắt đầ
Nếu đang có ý định trở thành một lập trình viên Front-end, chắc chắn bạn cần nắm vững các kiến thức về Angular. Vậy Angular là gì? Hãy cùng ICANTECH tìm hiểu trong bài viết dưới đây nhé!
1. Tổng quan về lập trình Angular
1.1. Angular là gì?
Angular là một framework JavaScript mã nguồn mở được phát triển và duy trì bởi Google được sử dụng chủ yếu để xây dựng ứng dụng web động (single-page applications - SPAs). Angular cung cấp một cách để tổ chức và triển khai mã nguồn một cách dễ dàng, giúp tăng tính bảo trì và mở rộng của ứng dụng.
Dưới đây là một số đặc điểm chính về Angular:
- Mô hình MVC (Model-View-Controller): Angular sử dụng mô hình này để tổ chức mã nguồn. Model đại diện cho dữ liệu ứng dụng, View là giao diện người dùng, và Controller là thành phần xử lý logic.
- Two-way Data Binding: Angular hỗ trợ two-way data binding, cho phép tự động đồng bộ hóa dữ liệu giữa model và view. Khi dữ liệu thay đổi ở một nơi, nó sẽ tự động được cập nhật ở nơi khác.
- Dependency Injection: Angular sử dụng Dependency Injection để quản lý và cung cấp các thành phần (services) mà ứng dụng cần. Điều này giúp giảm độ phức tạp của mã nguồn và tạo ra mã nguồn dễ kiểm soát.
- TypeScript: Angular được viết bằng TypeScript, một superset của JavaScript với kiểu dữ liệu tĩnh. TypeScript giúp kiểm tra lỗi trước khi chạy chương trình và cung cấp tính năng autocomplete trong quá trình phát triển.
- Thư viện UI: Angular cung cấp một loạt các thư viện và công cụ để xây dựng giao diện người dùng (UI) đẹp mắt và chức năng.
- Community và Ecosystem: Angular có một cộng đồng lớn và năng động, cùng với nhiều tài liệu và nguồn học trực tuyến.
Lập trình Angular bao gồm việc sử dụng ngôn ngữ TypeScript (hoặc JavaScript), HTML, và CSS để xây dựng các thành phần (components), quản lý dữ liệu (data binding), xử lý sự kiện, định tuyến (routing), và tương tác với các API để hiển thị và quản lý nội dung trên trình duyệt web.
Các ứng dụng Angular thường sử dụng kiến trúc component-based, trong đó mỗi thành phần đại diện cho một phần nhỏ của giao diện người dùng hoặc chức năng cụ thể. Các thành phần này có thể tương tác với nhau thông qua quản lý trạng thái (state management) và có thể được tái sử dụng trong các phần khác nhau của ứng dụng.
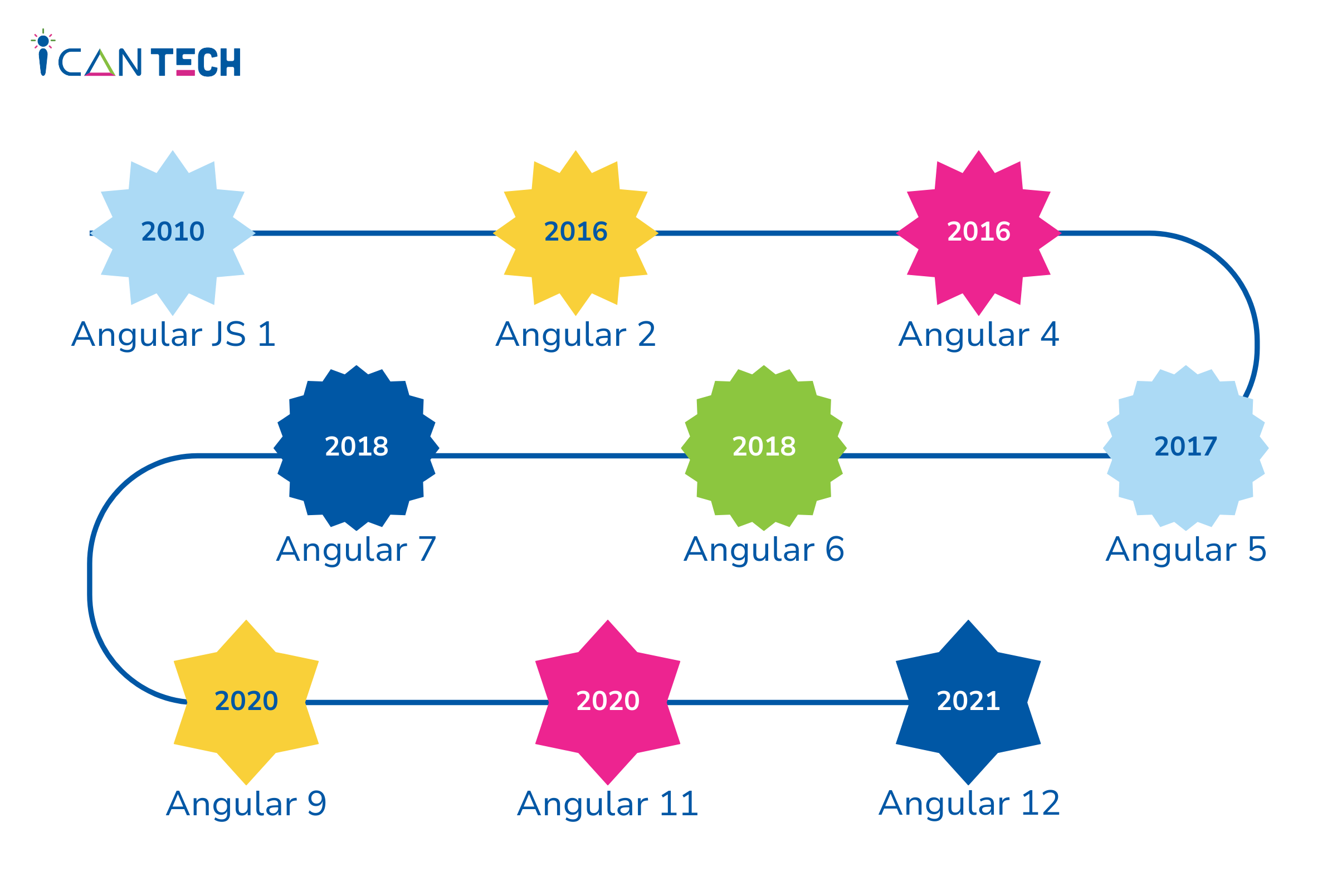
1.2. Lịch sử phát triển của Angular

- AngularJS (phiên bản 1.x):
- Ra mắt: AngularJS được phát triển bởi một nhóm kỹ sư tại Google và được giới thiệu lần đầu tiên vào tháng 10 năm 2010.
- Đặc điểm: AngularJS là một framework JavaScript mô hình xem (MVC) được thiết kế để phát triển ứng dụng web động. Nó đã nhanh chóng trở thành một trong những công cụ phổ biến nhất trong cộng đồng phát triển web.
- Angular (phiên bản 2+):
- Ra mắt Angular 2: Trong tháng 9 năm 2016, Google giới thiệu Angular 2, một phiên bản hoàn toàn mới so với Angular.
- TypeScript: Angular 2 và các phiên bản sau đó chuyển sang sử dụng TypeScript, một ngôn ngữ lập trình có kiểu tĩnh được xây dựng trên cơ sở JavaScript.
- Component-Based Architecture: Angular chuyển sang mô hình kiến trúc dựa trên các thành phần, giúp tổ chức mã nguồn một cách dễ dàng hơn.
- Mô hình Dependency Injection: Dependency Injection trở thành một phần quan trọng của Angular, giúp quản lý và kết nối các thành phần.
- Angular Ivy (phiên bản 9+):
- Ra mắt Ivy: Phiên bản Angular 9 được phát hành với Ivy, một bộ biên dịch và rendering mới mạnh mẽ hơn, mang lại hiệu suất và kích thước gói nhỏ gọn hơn cho ứng dụng.
- Angular 11, 12: Đến năm 2020, 2021, Google đã ra mắt 2 phiên bản của angular với tốc độ xử lý tối ưu.
1.3. Ưu và nhược điểm Angular
1.3.1. Ưu Điểm
- Two-Way Data Binding:
- Ưu điểm: Giúp đơn giản hóa quản lý trạng thái ứng dụng và tự động đồng bộ hóa dữ liệu giữa model và view.
- Mô hình Component-Based:
- Ưu điểm: Sử dụng mô hình kiến trúc dựa trên thành phần, giúp tái sử dụng mã nguồn, dễ bảo trì và mở rộng.
- TypeScript:
- Ưu điểm: Angular được xây dựng bằng TypeScript, cung cấp kiểm tra kiểu tốt hơn, autocompletion, và giúp phát hiện lỗi trước khi chạy ứng dụng.
- Dependency Injection:
- Ưu điểm: Quản lý các module phụ thuộc giúp giảm độ phức tạp của mã nguồn, tăng khả năng kiểm soát và bảo trì.
- Hiệu suất:
- Ưu điểm: Có nhiều cải tiến liên tục về hiệu suất, và từ phiên bản Angular 9 trở đi, sự ra mắt của Angular Ivy đã mang lại khả tăng hiệu suất đáng kể.
- Cộng đồng lớn và tài liệu phong phú:
- Ưu điểm: Angular có một cộng đồng phát triển lớn, nhiều tài liệu, và nhiều nguồn học trực tuyến.
1.3.2. Nhược Điểm:
- Khó Học:
- Nhược điểm: Angular đòi hỏi người học phải đối mặt với một độ khó và số lượng khá lớn kiến thức mới, đặc biệt là đối với người mới bắt đầu.
- Ứng dụng lớn, gói lớn:
- Nhược điểm: Khi xây dựng ứng dụng Angular, kích thước của gói có thể lớn hơn so với một số công nghệ khác, đặc biệt là khi tích hợp các tính năng nâng cao.
- Khả năng linh hoạt hạn chế:
- Nhược điểm: Mặc dù cung cấp quy tắc tốt cho các dự án lớn, những cấu trúc của Angular có thể hạn chế khả năng linh hoạt, đặc biệt là đối với các dự án đơn giản.
- Thay đổi lớn phiên bản mới:
- Nhược điểm: Việc các phiên bản mới thường xuyên đi kèm với những thay đổi lớn có thể tạo khó khăn khi nâng cấp ứng dụng từ phiên bản cũ lên phiên bản mới.
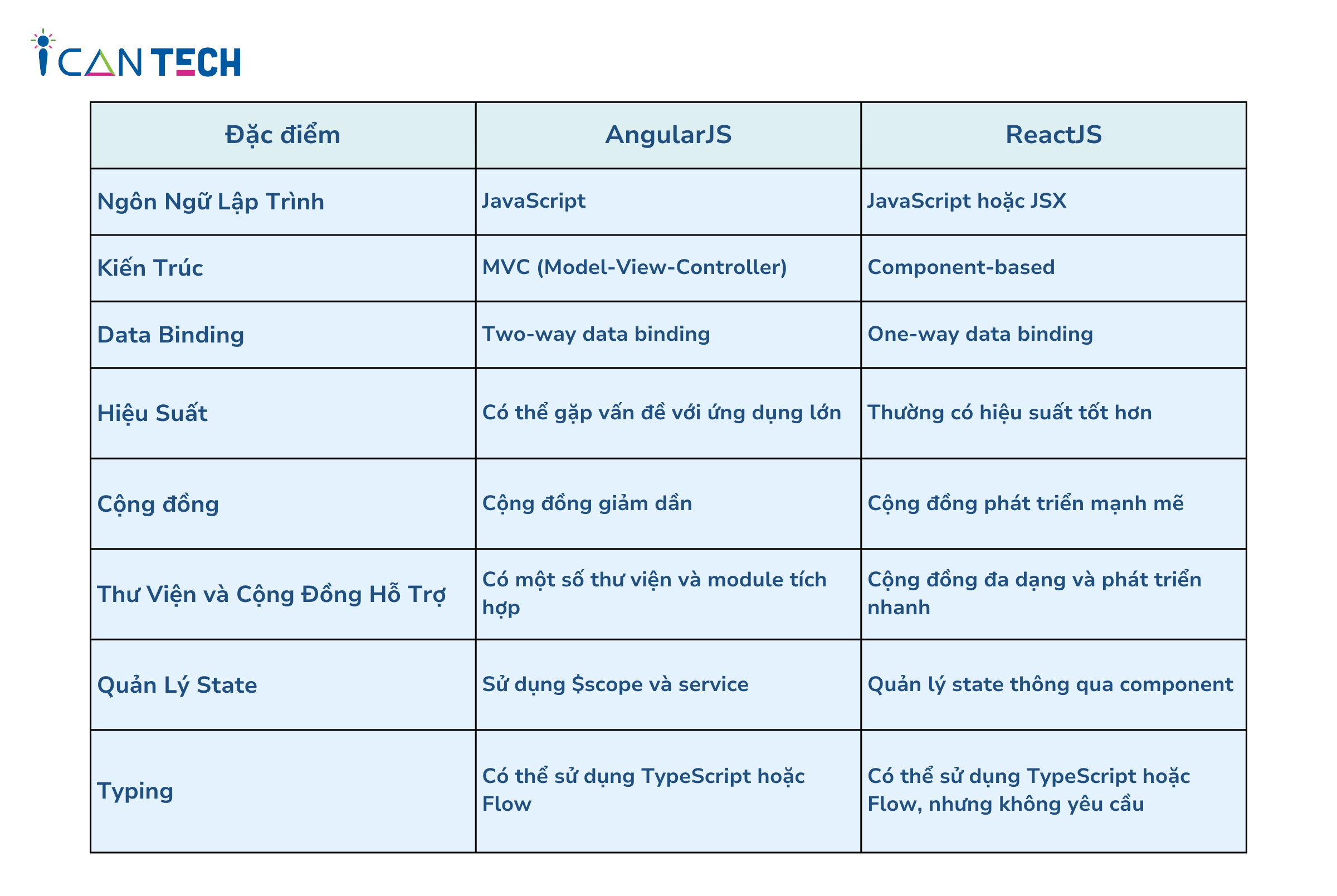
2. So sánh Angularjs và Reactjs
AngularJS và Angular là hai framework phổ biến được sử dụng để phát triển ứng dụng web. AngularJS cơ bản chính là phiên bản ra mắt xuất hiện đầu tiên vào năm 2009, 2010 và được viết bằng ngôn ngữ JavaScript, trong khi Angular là tên chung cho các phiên bản Angular từ 2 trở đi và được viết bằng TypeScript, một phiên bản nâng cao của JavaScript, được ra mắt vào năm 2016. Còn đối với AngularJS và ReactJS đều là các thư viện/framework phổ biến được sử dụng để phát triển ứng dụng web front-end, nhưng chúng có những sự khác biệt đáng chú ý. Dưới đây là một so sánh giữa AngularJS và ReactJS:

3. So sánh React và Angular
Dưới đây là một bảng so sánh giữa Angular và React, hai framework phổ biến trong phát triển front-end:

Lưu ý rằng lựa chọn giữa Angular và React thường phụ thuộc vào yêu cầu cụ thể của dự án, sở thích cá nhân, và kinh nghiệm của nhà phát triển. Cả hai đều là công cụ mạnh mẽ và có thể được sử dụng để xây dựng ứng dụng web chất lượng cao.
4. Lộ trình học Angular cơ bản
Để học Angular một cách hiệu quả, bạn có thể bắt đầu với việc làm chủ các nền tảng cơ bản như HTML, CSS, và JavaScript, sau đó tiến xa bằng việc tìm hiểu TypeScript. Đảm bảo bạn hiểu rõ về các khái niệm cơ bản của Angular như components, directives, và modules bằng cách tạo một ứng dụng cơ bản. Học cách quản lý components và modules, và làm quen với Dependency Injection.
Tiếp theo, khám phá cách sử dụng Angular Router để quản lý định tuyến trong ứng dụng của bạn. Nắm bắt các khái niệm nâng cao như gọi API sử dụng HTTP, xử lý forms và validation, cũng như quản lý trạng thái ứng dụng. Đừng quên học cách viết unit tests và triển khai ứng dụng của bạn.
Sau khi có cơ sở vững, tham gia các dự án thực tế hoặc xây dựng một dự án nhỏ để áp dụng kiến thức đã học. Liên tục thực hành và nâng cao kỹ năng của bạn bằng cách tham gia cộng đồng Angular, đọc blog, và theo dõi các nguồn tài nguyên mới. Nghiên cứu các chủ đề nâng cao như server-side rendering và Progressive Web Apps để mở rộng kiến thức của bạn.
5. Lời Kết
Trong bài viết trên, ICANTECH đã cùng bạn giải đáp cho câu hỏi “Angular là gì” cũng như các kiến thức tổng quan về Angular. Nếu bạn có ý định trở thành một chuyên gia IT, lập trình viên hay kỹ sư thông tin, việc trang bị các kiến thức về Angular là một bước quan trọng giúp bạn xây dựng nền tảng vững chắc.
Cảm ơn bạn đã đọc bài viết, nếu bạn đang quan tâm đến học lập trình online thì hãy tham khảo ngay các khóa học lập trình dưới đây tại ICANTECH nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình chung
