
Lập trình Web
13610
04/01/2024
Tổng hợp bộ bài tập HTML CSS lời giải cho người mới bắt đầu
Trong bài viết dưới đây, hãy cùng ICANTECH tìm hiểu về bài tập html từ cơ bản đến nâng cao nhé!
1. Tổng quan về HTML
1.1. Định nghĩa HTML
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu tiêu chuẩn để tạo nên trang web. HTML sử dụng các thẻ để đánh dấu nội dung, và các trình duyệt web hiển thị nội dung dựa trên các thẻ này.
1.2. Cấu trúc cơ bản của một trang html5
Một trang HTML5 cơ bản thường bao gồm các phần sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tiêu đề trang</title>
</head>
<body>
<!-- Nội dung trang web -->
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn bản.</p>
</body>
</html>
- <!DOCTYPE html>: Định nghĩa phiên bản HTML.
- <html>: Thẻ mở đầu cho một tài liệu HTML.
- <head>: Chứa thông tin về tài liệu như tiêu đề, meta, và các liên kết tới các tập tin CSS, JavaScript.
- <meta charset="UTF-8">: Đặt bộ mã hóa ký tự UTF-8 cho tài liệu.
- <title>: Tiêu đề của trang web.
- <body>: Nội dung chính của trang web.
1.3. Các thẻ và thuộc tính cơ bản
Thẻ tiêu đề:
<h1>Đây là tiêu đề lớn nhất</h1>
<h2>Đây là tiêu đề lớn hơn</h2>
Đoạn văn bản
<p>Đây là đoạn văn bản.</p>
Liên kết
<a href="https://www.example.com">Đây là liên kết</a>
Hình ảnh
<img src="duong-dan-den-anh.jpg" alt="Mô tả ảnh">
Biểu mẫu
<form action="/submit" method="post">
<label for="name">Tên:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Gửi">
</form>
2. Bài tập HTML & HTML5 cơ bản
2.1. Đề bài: Tạo một trang HTML đơn giản với đoạn tiêu đề nhấn mạnh các yếu tố mạnh mẽ và hình ảnh
Trong bài tập này, bạn sẽ tạo một trang HTML đơn giản có các thẻ tiêu đề, tiêu đề, đoạn văn, strong, list, image.
Yêu cầu: Hình ảnh được đặt ở đầu trang có tại
https://dl.dropbox.com/s/u8rql8nlfsf4xkm/demo-image.png. Hình ảnh được đặt ở cuối trang được đặt tại https://www.w3resource.com/images/rss.gif, https://www.w3resource.com/images/linkedin.gif và https://www.w3resource .com/images/twitter.gif. Tất cả các siêu liên kết đều trỏ đến http://example.com.

Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>This is the first HTML-CSS exercise</title>
</head>
<body>
<img src="https://www.w3resource.com/html-css-exercise/first.png" alt="demo image for html-css exercise">
<h1>FIFA World Cup 2014 News</h1>
<p>The biggest scoreline in the history of the <strong>FIFA World Cup</strong> qualifiers - and indeed in the history of international football - was recorded on 11 April 2001, when Australia beat American Samoa 31-0.</p>
<p>This legendary match also brought global renown for <em>Archie Thompson</em>, whose 13-goal haul set a new world record, which stands to this day, for an individual player in a single international match.</p>
<p>And though the defeat earned American Samoa ignominy, so inspiring has their subsequent recovery been that it is now the subject of an acclaimed documentary, <em>‘Next Goal Wins'</em>, showing across the world.</p>
<h2>Destinations</h2>
<ul>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=771/index.html">BELO HORIZONTE, STADIUM : Estadio Mineirao</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5002284/index.html">BRASILIA, STADIUM : Estadio Nacional</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5025112/index.html">CUIABA, STADIUM : Arena Pantanal</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5025132/index.html">CURITIBA, STADIUM : Arena da Baixada</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5025114/index.html">FORTALEZA, STADIUM : Estadio Castelao</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5007289/index.html">MANAUS, STADIUM : Arena Amazonia</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5025116/index.html">NATAL, STADIUM : Estadio das Dunas</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5002148/index.html">PORTO ALEGRE, STADIUM : Estadio Beira-Rio</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5025134/index.html">RECIFE, STADIUM : Arena Pernambuco</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=214/index.html">RIO DE JANEIRO, STADIUM : Maracanã - Estádio Jornalista Mário Filho</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5002308/index.html">SALVADOR, STADIUM : Arena Fonte Nova</a></li>
<li><a href="http://www.fifa.com/worldcup/destination/stadiums/stadium=5025136/index.html">SAO PAULO, STADIUM : Arena de Sao Paulo</a></li>
</ul>
<p><a href="http://feeds.feedburner.com/W3resource"><img src="https://www.w3resource.com/images/rss.gif" alt="RSS Feed"></a> <a href="http://in.linkedin.com/in/w3resource"><img src="https://www.w3resource.com/images/linkedin.gif" alt="LinkedIn"></a> <a href="http://www.twitter.com/w3resource"><img src="https://www.w3resource.com/images/twitter.gif" alt="follow w3resource on twitter"></a></p>
</body>
</html>
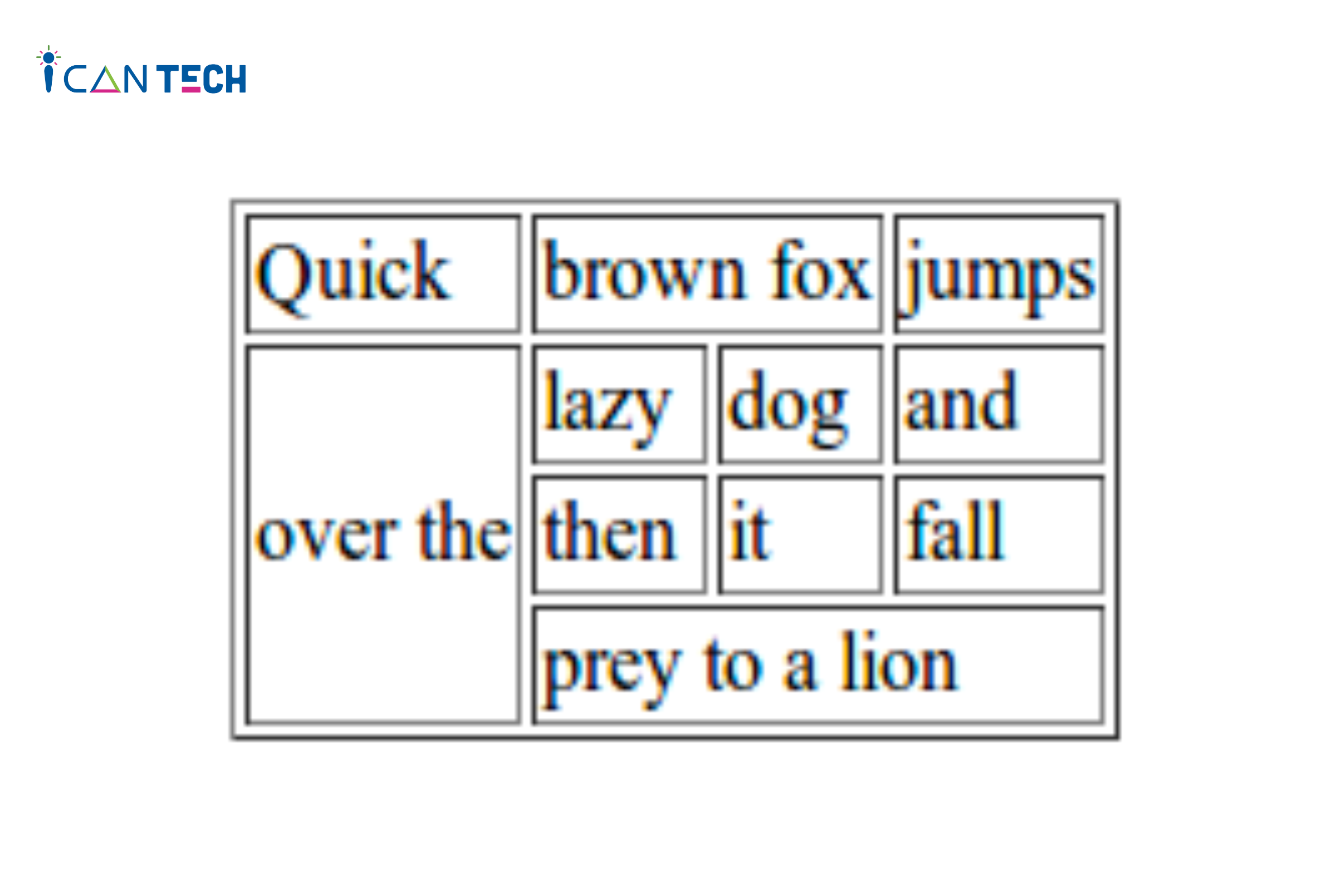
2.2. Đề bài: Tạo bảng HTML phức tạp

Lời giải:
<table border="1">
<tr>
<td>Quick</td>
<td colspan="2">brown fox</td>
<td>jumps</td>
</tr>
<tr>
<td rowspan="3">over the</td>
<td>lazy</td>
<td>dog</td>
<td>and</td>
</tr>
<tr>
<td>then</td>
<td>it</td>
<td>fall</td>
</tr>
<tr>
<td colspan="3">prey to a hunter</td>
</tr>
</table>
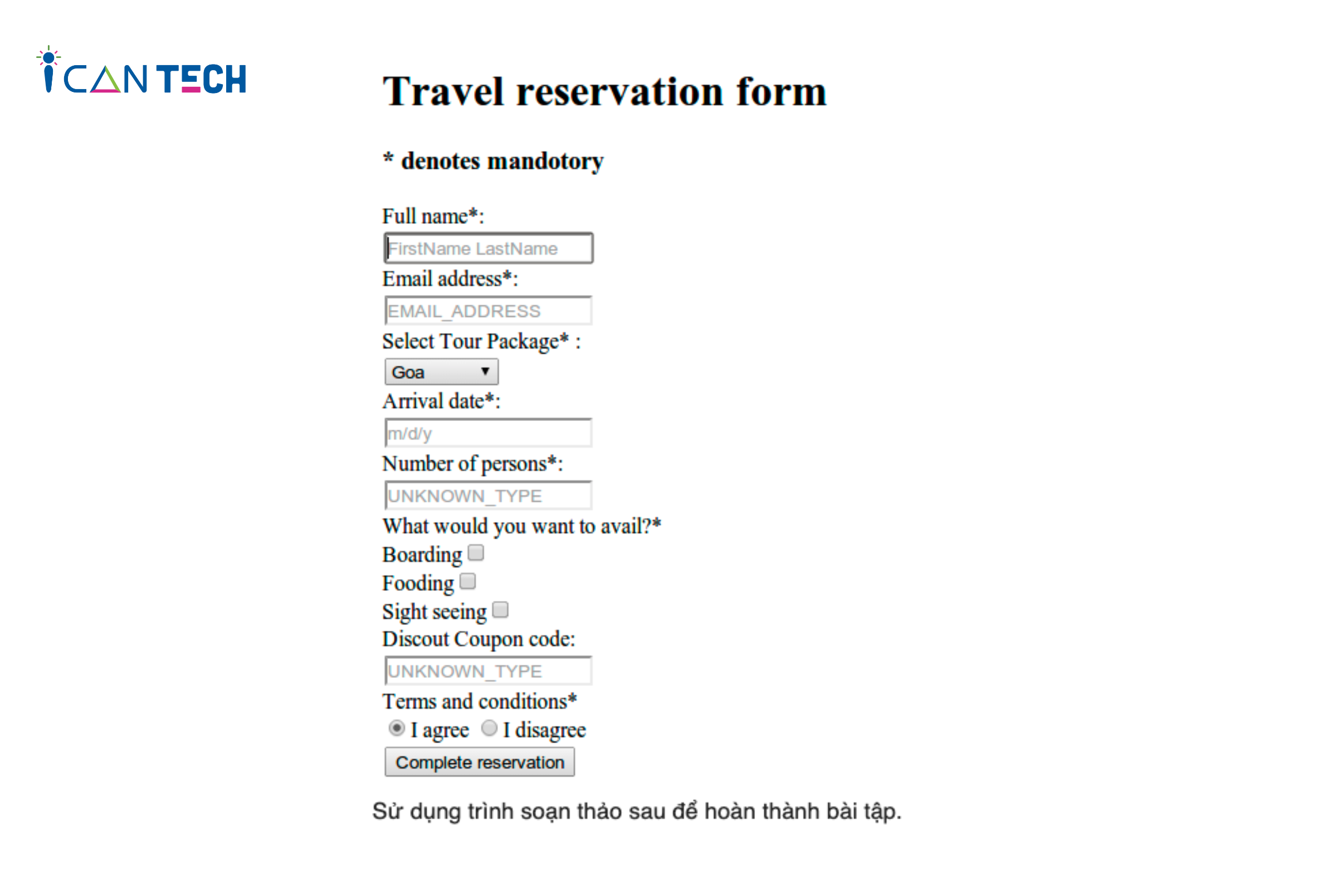
2.3. Đề bài: Tạo Biểu mẫu HTML đơn giản bao gồm các thành phần biểu mẫu chính
Trong bài tập này bạn sẽ tạo một biểu mẫu HTML đơn giản.
Khi hoàn thành, trang sẽ có dạng như sau:

Lời giải:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>HTML CSS Form exercise</title>
</head>
<body>
<div class="container">
<h1>Travel reservation form</h1>
<h3>* denotes mandotory</h3>
<form id="registration_form" method="POST">
<label>Full name*:</label><br>
<input type="text" name="full_name" placeholder="FirstName LastName" autofocus="autofocus" value=""><br>
<label>Email address*:</label><br>
<input type="text" name="email_addr" value=""><br>
<label>Select Tour Package* :</label><br>
<select name="package">
<option value="Goa" >Goa</options>
<option value="Kashmir" >Kashmir</options>
<option value="Rajasthan" >Rajasthan</options>
</select><br>
<label>Arrival date*:</label><br>
<input type="text" name="arv_dt" placeholder="m/d/y" value=""><br>
<label>Number of persons*:</label><br>
<input type="text" name="persons" value=""s><br>
<label>What would you want to avail?*</label> <br>
Boarding<input type="checkbox" name="facilities[]" value="boarding" ><br>
Fooding<input type="checkbox" name="facilities[]" value="fooding" ><br>
Sight seeing<input type="checkbox" name="facilities[]" value="sightseeing" ><br>
<label>Discount Coupon code:</label><br>
<input type="text" name="dis_code" value=""><br>
<label>Terms and conditions*</label><br>
<input type="radio" name="tnc" value="agree" checked>I agree
<input type="radio" name="tnc" value="disagree" >I disagree<br>
<button type="submit" class="btn btn-large btn-primary" name="submit">Complete reservation</button>
</form>
</div>
</body>
</html>
2.4. Đề bài: Nhúng âm thanh và video vào trang HTML
Tệp cần nhúng được lấy từ: https://www.w3resource.com/html-css-exercise/big_buck_bunny.ogv và https://www.w3resource.com/html-css-exercise/big_buck_bunny.mp4
Lời giải:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>HTML CSS Audio/Video exercise</title>
</head>
<body>
<video controls>
<source src="big_buck_bunny.mp4" type="video/ogv">
<source src="big_buck_bunny.mp4" type="video/mp4">
Your browser does not support the <code>video</code> element.
</video>
</body>
</html>
1.2.5. Sử dụng code HTML để code lại nội dung dưới đây
Code giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
</head>
<body>
<section class="funiture">
<h2>Learn more about beautiful funiture web design combinations</h2>
<p class="photo"><img src="/exercises/images/img_700x400.png" alt=""></p>
<h3>Today we will teach you how to find professional materials for your funiture web design.</h3>
<p class="description">Cras malesuada lacus sed eros egestas iaculis. In malesuada ligula justo, eu ornare felis fermentum non. Nunc porta aliquet eros sed varius. Duis feugiat, risus eget tincidunt cursus.</p>
<p class="more"><a href="./">Read More</a></p>
</section>
</body>
</html>
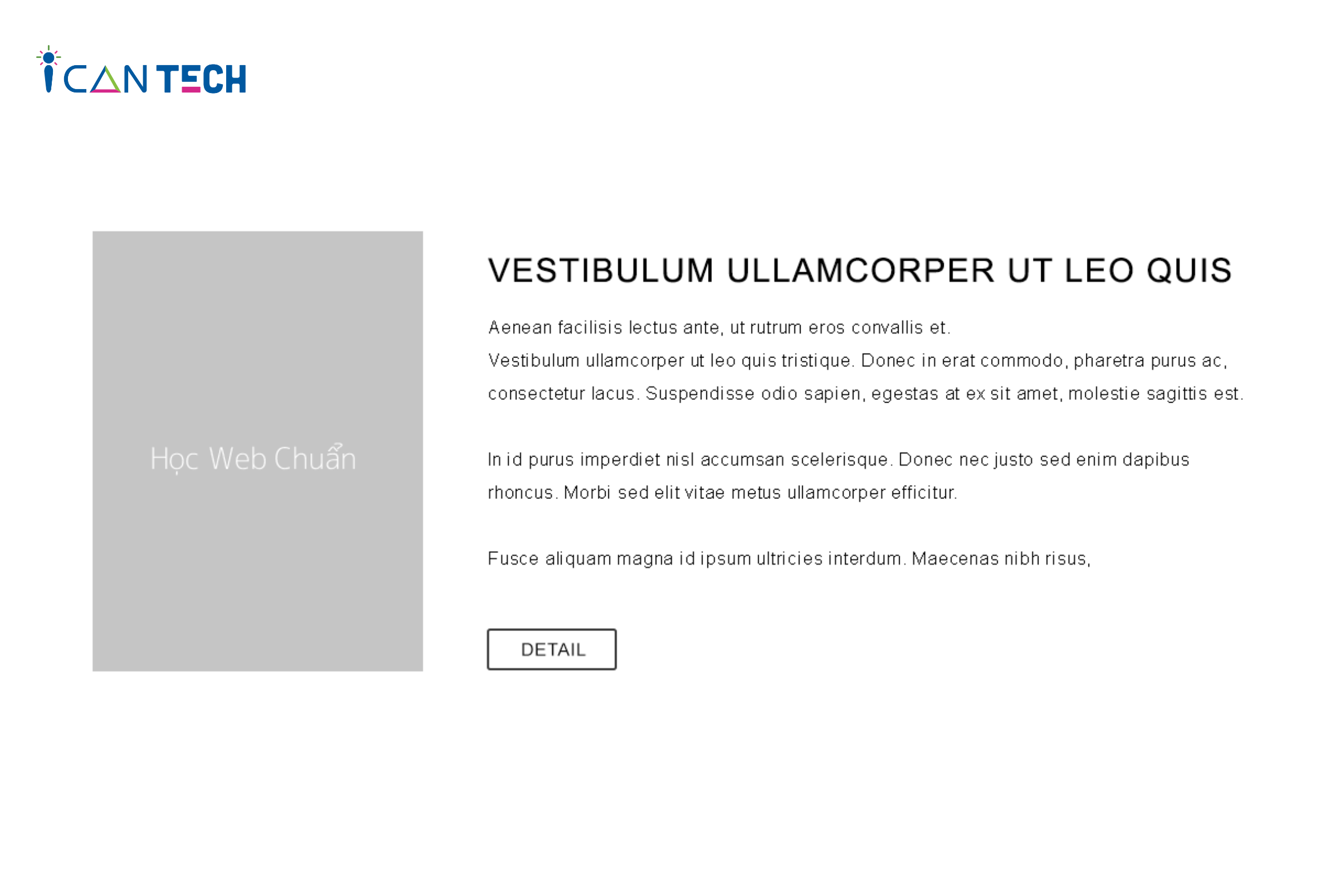
2.5. Đề bài: Sử dụng code HTML để code lại nội dung dưới đây

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
</head>
<body>
<section class="news">
<div class="image-news">
<img src="/exercises/images/img_300x400.png" alt="">
</div>
<div class="info-news">
<h2>Vestibulum ullamcorper ut leo quis</h2>
<div class="inner">
<p>Aenean facilisis lectus ante, ut rutrum eros convallis et.<br>
Vestibulum ullamcorper ut leo quis tristique. Donec in erat commodo, pharetra purus ac, consectetur lacus. Suspendisse odio sapien, egestas at ex sit amet, molestie sagittis est.</p>
<p>In id purus imperdiet nisl accumsan scelerisque. Donec nec justo sed enim dapibus rhoncus. Morbi sed elit vitae metus ullamcorper efficitur.</p>
<p>Fusce aliquam magna id ipsum ultricies interdum. Maecenas nibh risus.</p>
</div>
<p class="detail"><a href="./">DETAIL</a></p>
</div>
</section>
</body>
</html>
3. Một số dạng bài tập CSS cơ bản
3.1. Đề bài: Sử dụng CSS để lập trình lại bản thiết kế dưới đây

Lời giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #333;
font-family: Helvetica,sans-serif;
font-size: 16px;
}
/* Layout */
.best-shared {
margin: 20px auto;
text-align: center;
width: 800px;
}
.logo {
margin-bottom: 15px;
}
.best-shared h2 {
font-size: 45px;
font-weight: normal;
margin-bottom: 25px;
}
.best-shared h2 strong {
color: #00aeef;
font-weight: 600;
}
.lead-text {
margin-bottom: 40px;
}
.btn-list {
text-align: center;
}
.btn-list li {
display: inline;
margin: 0 12px;
}
.btn-list li a {
background-color: #2d3032;
border-radius: 4px;
color: #fff;
display: inline-block;
height: 56px;
line-height: 56px;
min-width: 170px;
text-decoration: none;
transition: 0.3s background-color;
}
.btn-list li a:hover {
background-color: #00aeef;
}
</style>
</head>
<body>
<section class="best-shared">
<p class="logo"><img src="/exercises/images/img_190x50.png" alt=""></p>
<h2>Best <strong>Shared Hosting</strong> Company</h2>
<p class="lead-text">With this responsive landing page template, you can promote your all hosting, domain and email services.</p>
<ul class="btn-list">
<li><a href="./">View Plans</a></li>
<li><a href="./">All Features</a></li>
</ul>
</section>
</body>
</html>
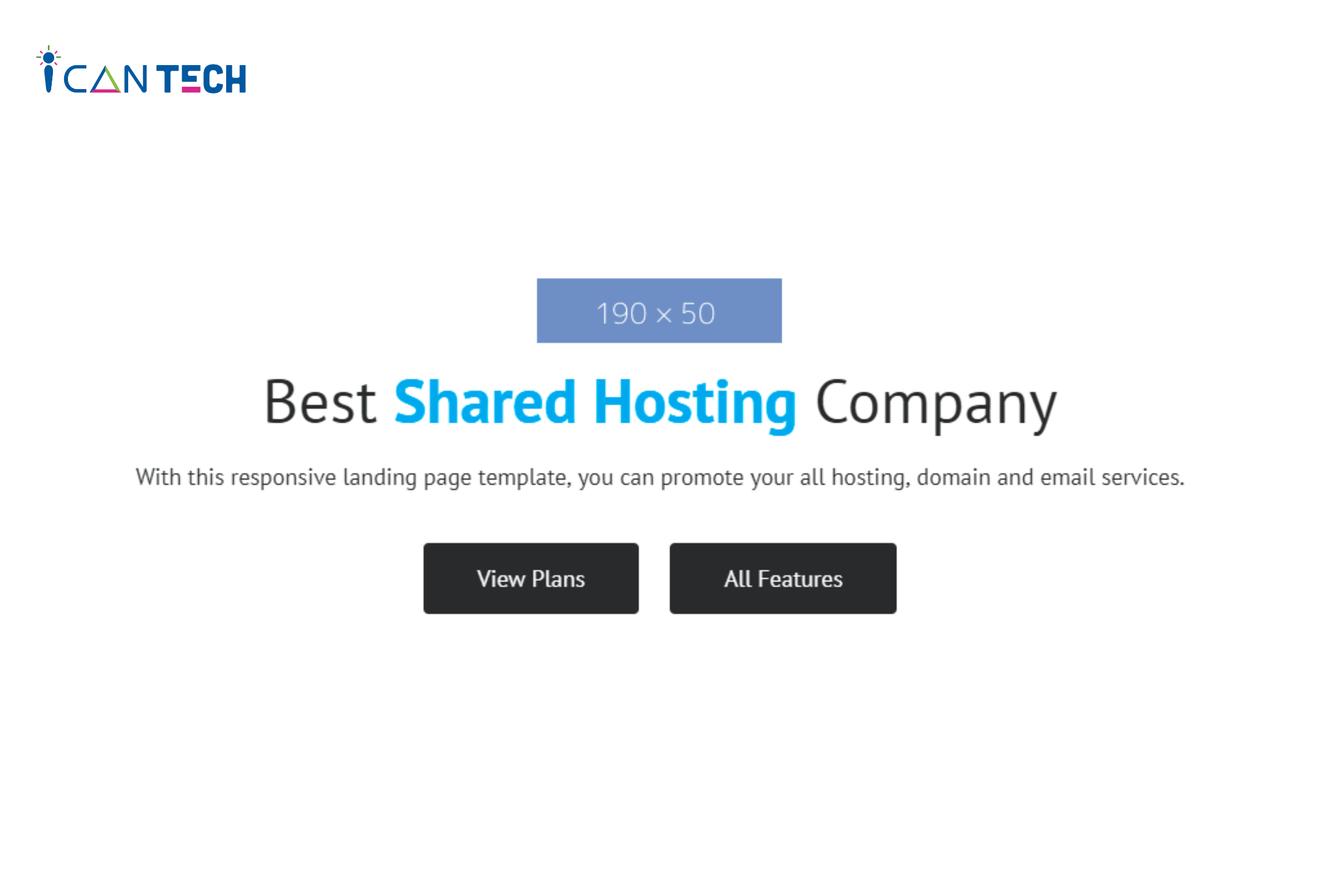
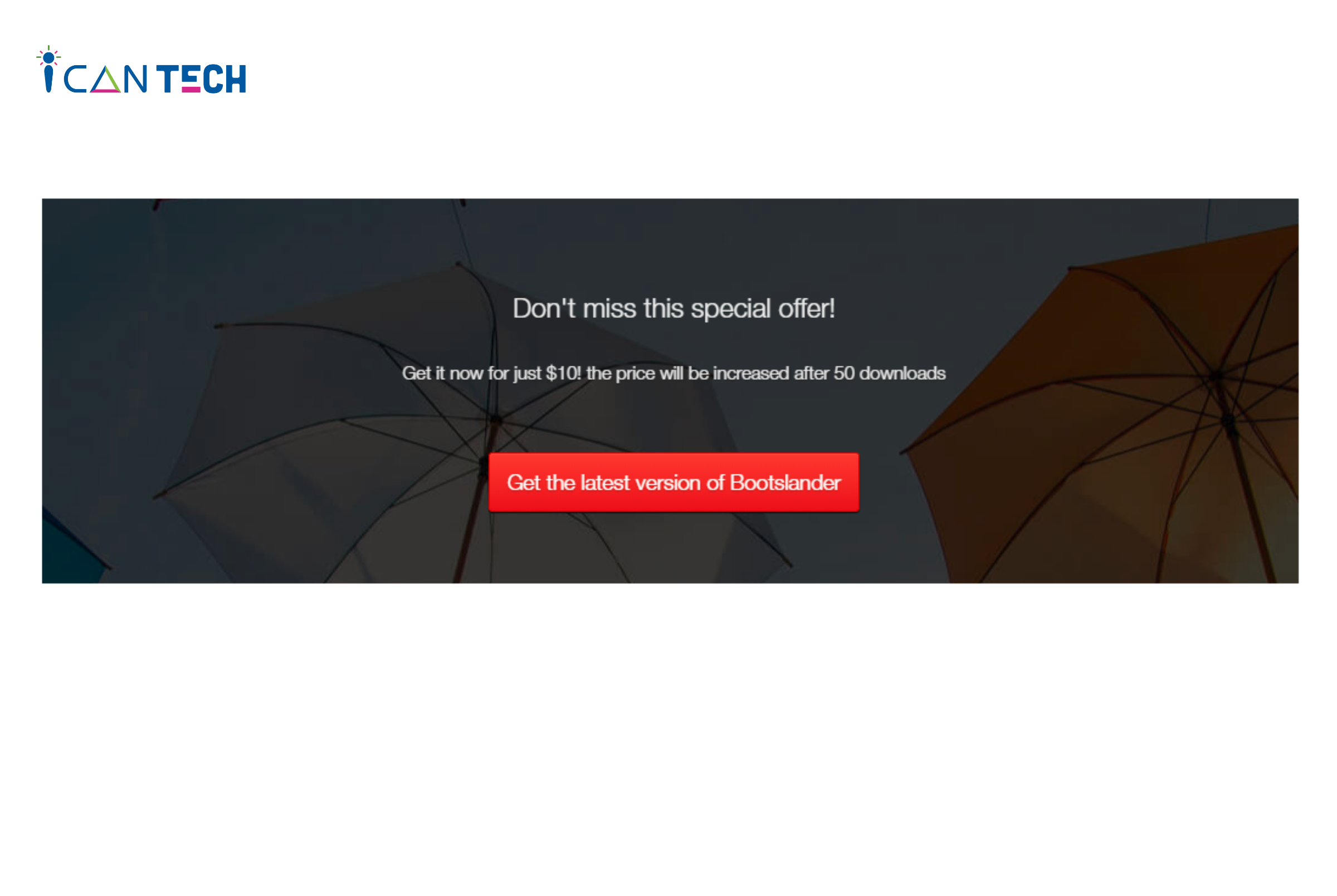
3.2. Đề bài: Sử dụng Css để lập trình lại bản thiết kế dưới đây

Lời giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #333;
font-family: Helvetica,sans-serif;
font-size: 14px;
}
/* Layout */
.offer {
background: url(/exercises/images/bg_special.png) no-repeat left top;
color: #fff;
padding: 80px 0 60px;
text-align: center;
width: 100%;
}
.offer h2 {
font-weight: normal;
margin-bottom: 30px;
}
.offer .info {
margin-bottom: 30px;
}
.offer .btn a {
box-shadow: inset 0px 0px 0px 0px #cf866c;
background: linear-gradient(to bottom, #e4553f 5%, #d83f2e 100%);
border-radius: 4px;
border: 1px solid #942911;
color: #fff;
display: inline-block;
font-size: 16px;
opacity: 1;
padding: 16px 14px;
text-decoration: none;
text-shadow: 0px 1px 0px #854629;
transition: 0.3s all;
}
.offer .btn a:hover {
opacity: 0.8;
}
</style>
</head>
<body>
<section class="offer">
<h2>Don't miss this special offer!</h2>
<p class="info">Get it now for just $10! the price will be increased after 50 downloads</p>
<p class="btn"><a href="./">Get the latest version of Bootslander</a></p>
</section>
</body>
</html>
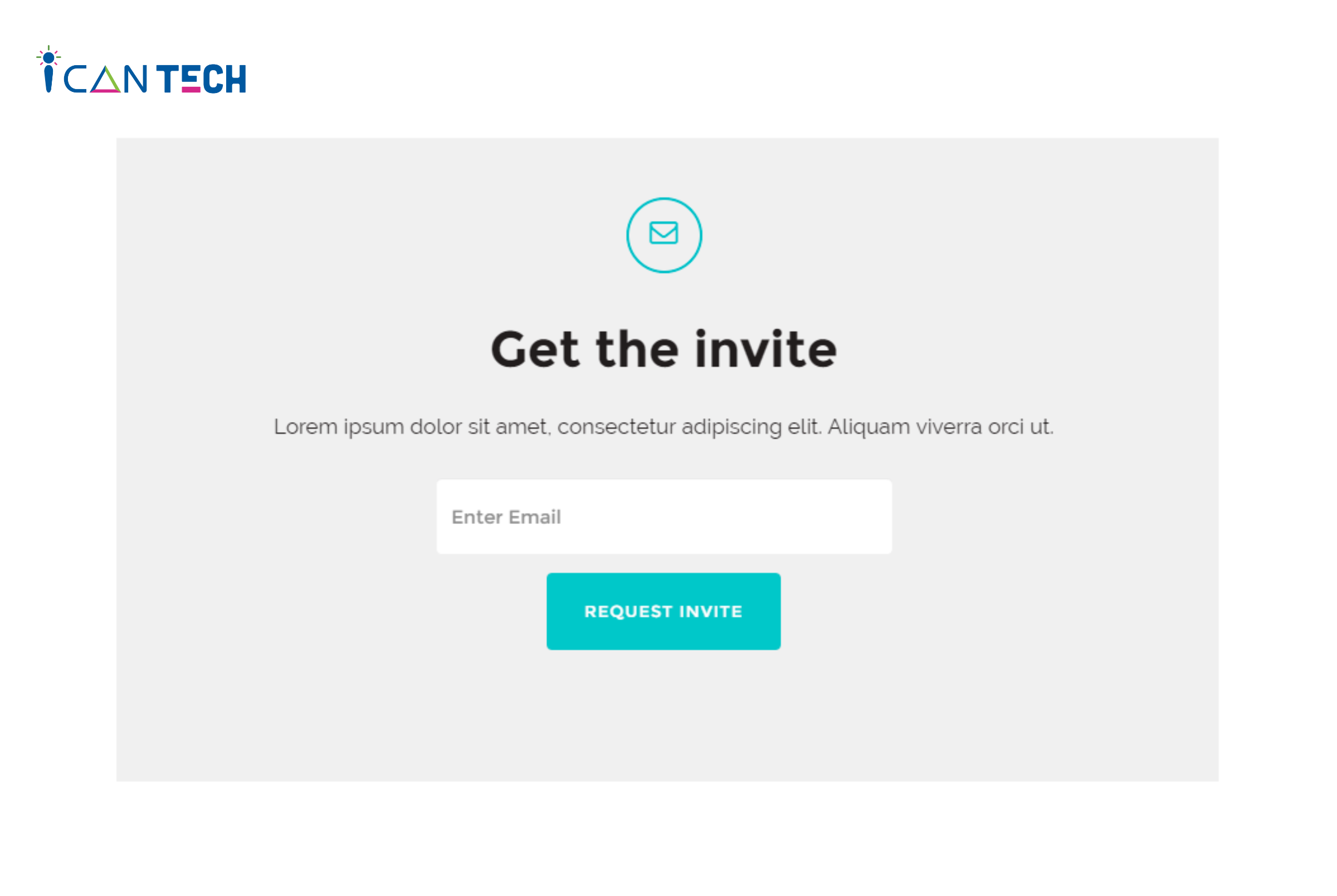
3.3. Đề bài: Sử dụng CSS để lập trình lại bản thiết kế dưới đây

Lời giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
<link rel="stylesheet" href="/exercises/css/fontawesome.css" media="all">
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #231f20;
font-family: Helvetica,sans-serif;
font-size: 16px;
}
/* Layout */
.invite {
background-color: #f2f2f2;
margin: 20px auto;
padding: 30px 0 100px;
text-align: center;
width: 870px;
}
.invite .icon {
border: 2px solid #5ac6d0;
border-radius: 50%;
display: inline-block;
height: 56px;
margin-bottom: 35px;
line-height: 64px;
text-align: center;
width: 56px;
}
.invite .icon i {
color: #5ac6d0;
font-size: 24px;
}
.invite h2 {
font-size: 40px;
margin-bottom: 30px;
}
.invite .info {
margin-bottom: 25px;
}
.invite form .email {
margin-bottom: 16px;
}
.invite form input[type=email] {
background-color: #fff;
border: 1px solid #eee;
border-radius: 4px;
font-size: 17px;
padding: 20px 10px;
width: 360px;
}
.invite form button {
background-color: #70cbce;
border: 1px solid #70cbce;
border-radius: 4px;
color: #fff;
cursor: pointer;
height: 60px;
min-height: 60px;
padding: 0 30px;
transition: 0.3s all;
}
.invite form button:hover {
background-color: #de4a1e;
border: 1px solid #de4a1e;
}
</style>
</head>
<body>
<section class="invite">
<p class="icon"><i class="far fa-envelope"></i></p>
<h2>Get the invite</h2>
<p class="info">Lorem ipsum dolor sit amet, consectetur adipiscing elit varius malesuada nisi ut lobortis.</p>
<form action="/" method="">
<p class="email"><input type="email" value="" placeholder="Enter Email"></p>
<p class="btn"><button type="submit">REQUEST INVITE</button></p>
</form>
</section>
</body>
</html>
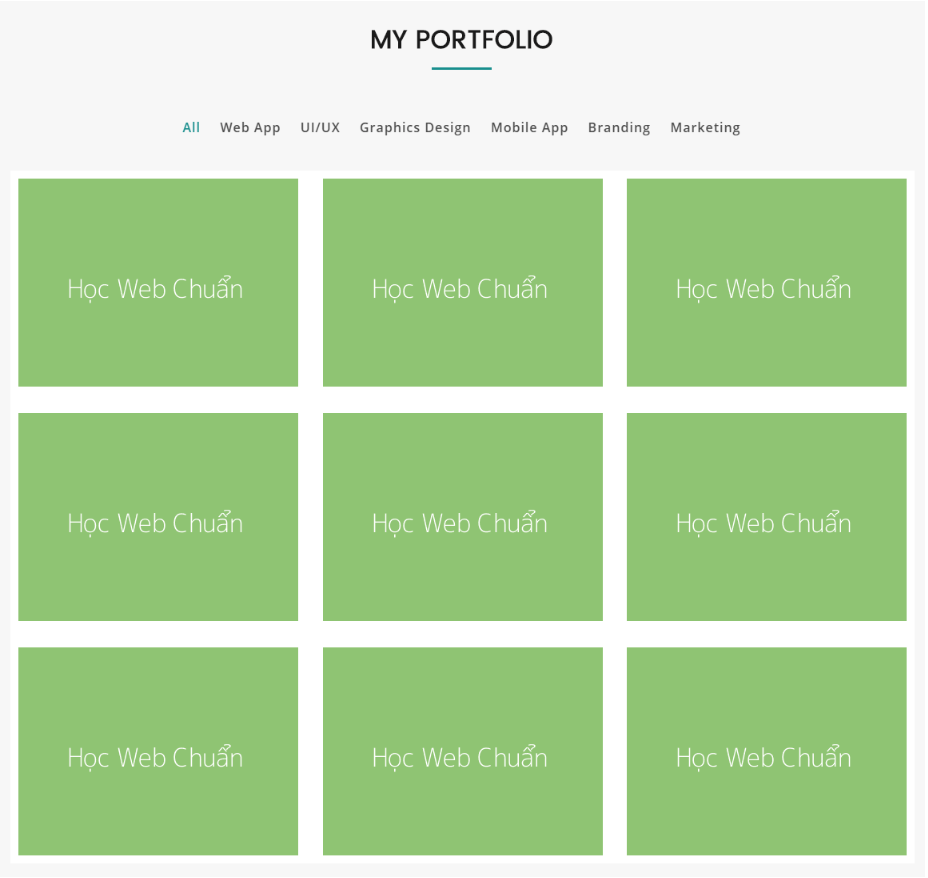
3.4. Đề bài: Sử dụng CSS để lập trình lại bản thiết kế dưới đây

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background-color: #f8f8f8;
color: #1c1b1b;
font-family: Helvetica,sans-serif;
font-size: 16px;
line-height: 1.5;
}
a {
color: #555;
font-weight: 600;
text-decoration: none;
transition: 0.3s color;
}
a:hover {
color: #359a9a;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
/* Layout */
.portfolio {
margin: 30px auto;
width: 1130px;
}
.portfolio h2 {
font-size: 32px;
font-weight: 600;
margin-bottom: 30px;
text-align: center;
}
/* line của h2 */
.portfolio h2:after {
background-color: #339999;
content: "";
display: block;
height: 3px;
margin: 11px auto 30px;
position: relative;
width: 75px;
}
.portfolio .list-tab {
margin-bottom: 40px;
text-align: center;
}
.portfolio .list-tab li {
display: inline;
font-size: 17px;
margin-right: 20px;
}
.portfolio .list-tab li.active a {
color: #359a9a;
}
.portfolio .galerry {
background-color: #fff;
padding: 10px;
padding-bottom: 6px;
}
.portfolio .galerry li {
float: left;
margin-right: 30px;
margin-bottom: 22px;
width: 350px;
}
.portfolio .gallery li:nth-child(3n) {
margin-right: 0;
}
.portfolio .gallery li:nth-last-of-type(-n+3) {
margin-bottom: 0;
}
</style>
</head>
<body>
<section class="portfolio">
<h2>MY PORTFOLIO</h2>
<ul class="list-tab">
<li class="active"><a href="./">All</a></li>
<li><a href="./">Web App</a></li>
<li><a href="./">UI/UX</a></li>
<li><a href="./">Graphics Design</a></li>
<li><a href="./">Mobile App</a></li>
<li><a href="./">Branding</a></li>
<li><a href="./">Marketing</a></li>
</ul>
<ul class="galerry clearfix">
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
<li><a href="./"><img src="/exercises/images/img_350x260.png" alt=""></a></li>
</ul>
</section>
</body>
</html>
4. Lời Kết
Như vậy, ICANTECH đã cùng bạn tìm hiểu về các dạng bài tập HTML từ cơ bản đến nâng cao phổ biến. Hi vọng bài viết mẫu code Java sẽ giúp bạn trau dồi thêm các kiến thức về HTML và CSS.
Cảm ơn bạn đã đọc bài viết, nếu bạn đang quan tâm đến học lập trình online thì hãy tham khảo ngay các khóa học lập trình dưới đây tại ICANTECH nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
