
Lập trình Web
5200
09/10/2023
HTML là file gì? Tìm hiểu về các thuộc tính và thẻ textarea trong HTML
HTML (Hypertext Markup Language - Ngôn ngữ đánh dấu siêu văn bản) là ngôn ngữ cơ bản cho việc xây dựng các trang và ứng dụng web. Nó chủ yếu được sử dụng để cấu trúc giao diện của trang web. Tất cả các trình duyệt hiện đại -- chẳng hạn như Google Chrome, Safari và Mozilla Firefox -- đều nhận ra định dạng này và có thể mở các tệp này, vì vậy tất cả những gì chúng ta cần làm để chạy tệp HTML là mở tệp đó trong trình duyệt Web đã chọn.
1. HTML là file gì?
HTML (Hypertext Markup Language) là ngôn ngữ đánh dấu siêu văn bản thể hiện nội dung và bố cục của trang web. Để đọc được một HTML file, chúng ta có thể sử dụng bất kỳ trình soạn thảo văn bản nào để mở HTML file (ví dụ: notepad, notepad++ hoặc bất kỳ trình soạn thảo HTML chuyên dụng nào). Tuy nhiên, nếu chúng ta muốn xem chương trình trong html file hoạt động trông như thế nào, chúng ta cần chạy nó trên trình duyệt web, được thiết kế để đọc và hiển thị các tệp HTML.

2. Cấu trúc định dạng của một HTML file
Một HTML document cơ bản sẽ bao gồm 3 phần:
- Ở dòng đầu tiên trong HTML file chúng ta bắt buộc phải khai báo thông tin phiên bản HTML mà chúng ta sẽ sử dụng.
- Thẻ head và body nằm trong cặp thẻ HTML
- Cuối cùng là thẻ body chứa nội dung của HTML.
Mỗi phần có thể được ngăn cách nhau bởi khoảng trắng, tạo dòng mới hoặc cách nhau bởi dòng nhận xét. Dưới đây là một ví dụ về HTML đơn giản:
<!DOCTYPE html>
<html>
<head>
<title>Tìm hiểu về cấu trúc của một HTML file</title>
</head>
<body>
<p>Xin chào!</p>
</body>
</html>
3. Các kiểu input trong HTML
Trong HTML có nhiều kiểu <input> tương ứng với các loại thuộc tính được dùng để chỉ định loại phần tử sẽ hiển thị, mặc định loại thuộc tính <input> là dạng text.
Cú pháp:
<input type="value">
Các loại thuộc tính của <input> có thể sử dụng:
- button: Được sử dụng để xác định Button có thể nhấp vào trong Document. Nó chủ yếu được sử dụng với JavaScript để kích hoạt tập lệnh.
- checkbox: xác định một checkbox field. Checkbox được hiển thị dưới hình dạng là một hộp vuông được đánh dấu tick khi nó được kích hoạt cho phép người dùng chọn một hoặc nhiều tùy chọn trong số tất cả các lựa chọn.
- color: xác định bộ chọn màu. Giá trị phải là ký hiệu thập lục phân gồm bảy ký tự. Giá trị mặc định của nó là #000000 (màu đen).
- date: xác định bộ chọn ngày hoặc trường điều khiển. Giá trị sẽ là năm, tháng và ngày.
- email: xác định một trường cho địa chỉ email. Id email đầu vào được tự động xác thực để kiểm tra định dạng của id email có chính xác hay không.
- file: chỉ định trường chọn tệp và thêm nút để chọn tệp để tải lên các biểu mẫu.
- hidden: xác định dữ liệu đầu vào sẽ được ẩn đi. Trường hidden cũng bao gồm những dữ liệu mà người dùng không thể nhìn thấy hoặc không thể thay đổi khi gửi các biểu mẫu. Trường hidden chỉ lưu trữ những bản ghi cơ sở dữ liệu cần được cập nhật khi gửi biểu mẫu.
- image: xác định một hình ảnh làm nút gửi.
- month: chỉ định điều khiển trường tháng và năm ở định dạng “YYYY-MM”.
- number: chỉ định trường đầu vào mặc định là nhập số.
- password: chỉ định trường mật khẩu của thẻ đầu vào. Mật khẩu phải được cung cấp trên các trang HTTPS vì nó bao gồm thông tin nhạy cảm của người dùng.
- radio: xác định Button Radio. Button Radio được dùng để cho phép người dùng chọn chính xác một tùy chọn từ danh sách các tùy chọn được xác định từ trước. Đầu vào của Button Radio được tạo bằng cách sử dụng phần tử “ input” với thuộc tính loại có giá trị là “radio”.
- range: xác định quyền kiểm soát cho một số được người dùng nhập vào. Nó có thể đặt các hạn chế về số lượng hoặc giá trị mà người dùng sẽ nhập trong phạm vi từ 0 đến 100.
- reset: xác định nút reset. Nút reset được dùng để cài đặt lại tất cả các giá trị ban đầu của biểu mẫu về giá trị mặc định của nó.
- search: xác định trường văn bản đã nhập vào chuỗi tìm kiếm.
- submit: xác định nút gửi. Submit dùng để gửi tất cả giá trị của người dùng tới trình xử lý biểu mẫu.
- tel: xác định trường nhập Số điện thoại của người dùng.
- text: xác định trường văn bản một dòng với độ dài mặc định của trường văn bản là 20 ký tự.
- time: chỉ định trường kiểm soát thời gian mà người dùng nhập vào.
- url: xác định đầu vào là một URL. Giá trị đầu vào này được xác thực tự động trước khi gửi biểu mẫu.
- week: xác định trường kiểm soát theo tuần.
4. Thẻ textarea trong HTML
trong HTML được sử dụng để tạo một ô văn bản đa dòng trên trang web, nơi người dùng có thể nhập hoặc chỉnh sửa nhiều dòng văn bản. Thẻ này thường được sử dụng để tạo các ô nhập dữ liệu dài như hộp nhập bình luận, biểu mẫu liên hệ, hoặc nơi người dùng
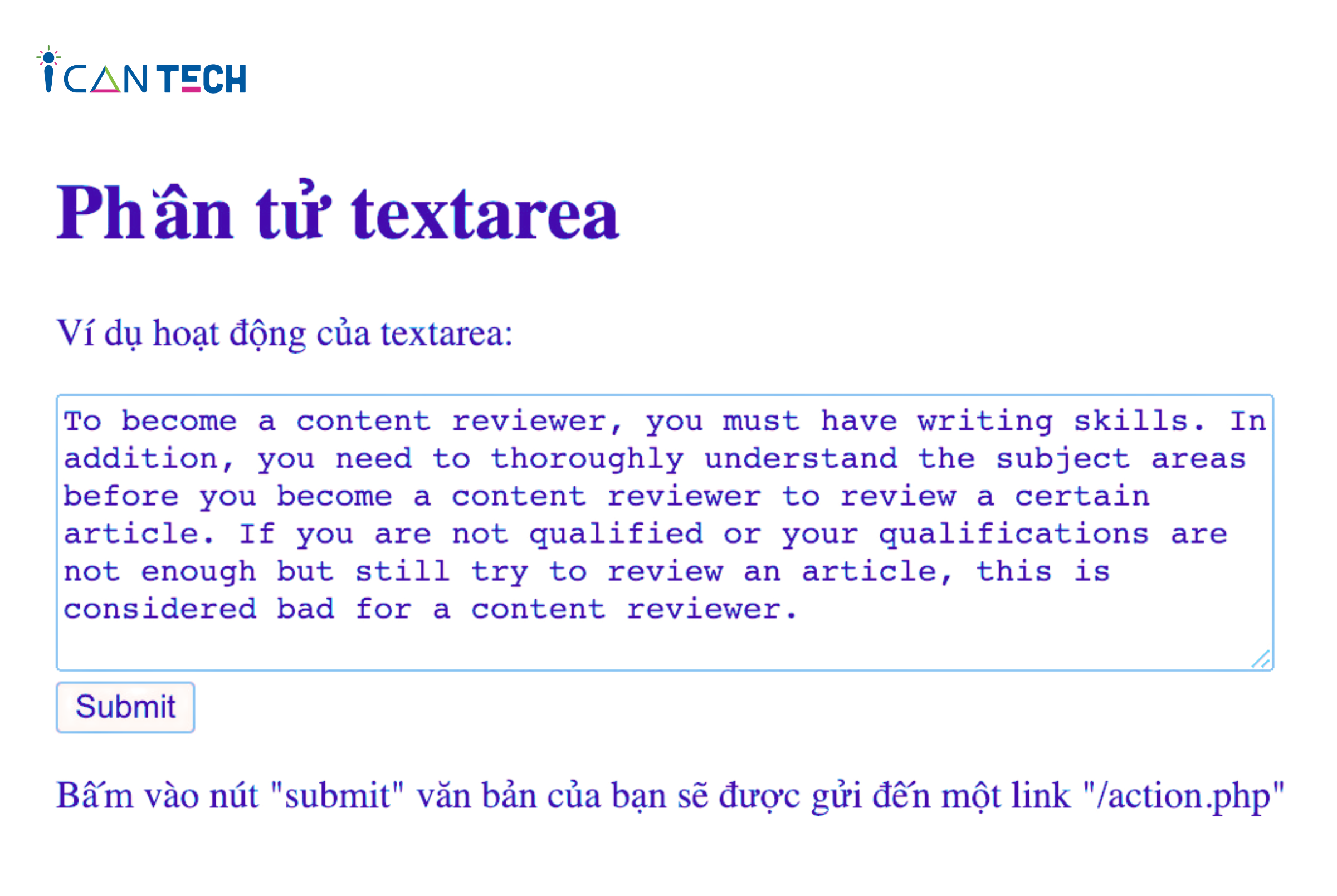
Hãy xem ví dụ phía dưới để hiểu thêm về thẻ <textarea>
Mã
<!DOCTYPE html>
<html>
<body>
<h1>Phần tử textarea</h1>
<form action="/action_page.php">
<p><label for="review">Ví dụ hoạt động của textarea:</label></p>
<textarea id="review" name="w3review" rows="7" cols="60">To become a content reviewer, you must have writing skills. In addition, you need to thoroughly understand the subject areas before you become a content reviewer to review a certain article. If you are not qualified or your qualifications are not enough but still try to review an article, this is considered bad for a content reviewer.</textarea>
<br>
<input type="submit" value="Submit">
</form>
<p>Bấm vào nút "submit" văn bản của bạn sẽ được gửi đến một link "/action.php"</p>
</body>
</html>
Kết quả

5. Một số thao tác khi sử dụng HTML
5.1. Viết hoặc sao chép HTML vào công cụ soạn văn bản
Notepad (Windows) hoặc TextEdit (Mac) là công cụ chỉnh sửa HTML được nhiều người sử dụng.
5.2. Lưu HTML file dưới dạng .html
Khi sử dụng HTML file trong Notepad, TextEdit hoặc bất kỳ trình soạn thảo văn bản nào khác, hãy nhớ lưu tệp đó bằng một cái tên sau đó tại mục "Save as type" chọn "All files" (nếu cần) và nhấp "Save".
6. Lưu ý khi chạy HTML file
6.1. Đảm bảo rằng trình duyệt đã được cài đặt trên máy tính của bạn
Để chạy một HTML file trên máy tính, bạn cần phải có ít nhất một trình duyệt web trên máy tính như Google Chrome, Safari,...

6.2. Tìm chính xác HTML file đã lưu
Nhập tên HTML file đã lưu vào hộp tìm kiếm ở cuối menu Start (nếu sử dụng Windows) hoặc hộp tìm kiếm trong ứng dụng Finder (nếu sử dụng máy Mac).
7. Lời Kết
Trong bài viết ICANTECH đã cùng bạn tìm hiểu các thông tin cơ bản về khái niệm và các lưu ý khi sử dụng file HTML. Hy vọng với những chia sẻ trên bạn đọc đã nắm được kiến thức về HTML để áp dụng trong quá trình làm việc. Hãy tham khảo ngay khóa học lập trình web của ICANTECH nếu bạn đang muốn học lập trình nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
