
Lập trình Web
2186
12/12/2023
Flex grow là gì? Tất cả những gì bạn cần biết về Flex grow trong CSS
Chắc hẳn các lập trình viên web không còn xa lạ gì với việc sử dụng CSS để định dạng các phần tử trên trang web. Một thuộc tính không thể bỏ qua đó chính là Flex grow trong CSS. Vậy Flex grow là gì? Cùng ICANTECH tìm hiểu trong bài viết dưới đây nhé!
1. Flex grow là gì?
Thuộc tính Flex grow trong CSS chỉ định dung lượng mà một item flex sẽ chiếm nếu có dung lượng trống. Không gian còn lại có thể được định nghĩa là kích thước vùng chứa linh hoạt trừ đi kích thước của tất cả các item linh hoạt cùng nhau.
Thuộc tính này xác định mức độ phát sinh của một item bên trong vùng chứa so với các item khác. Nó có thể được định nghĩa là khả năng phát sinh của một vật phẩm so với các vật phẩm khác trong vùng chứa.
Ví dụ: Nếu chúng ta đặt flex grow thành 1 cho tất cả các item thì mỗi item sẽ được đặt thành kích thước bằng nhau trong vùng chứa. Nhưng nếu chúng ta gán giá trị 2 cho bất kỳ item nào thì item tương ứng sẽ chiếm dung lượng gấp đôi so với các item khác.
Nói chung, thuộc tính Flex grow CSS được sử dụng cùng với các thuộc tính flex khác là flex-shrink và flex-basis và thường được xác định bằng cách viết tắt flex để đảm bảo rằng tất cả các giá trị đều được xác định.
1.1. Cú pháp của Flex grow CSS
flex-grow: number| initial | inherit;
Trong đó:
number: là số dương xác định hệ số flex-grow. Giá trị mặc định của nó là 0 và không cho phép giá trị âm. Khi nó được đặt thành 0, item sẽ không phát sinh, ngay cả khi còn chỗ trống. Phần tử sẽ chiếm không gian mà nó yêu cầu.
initial: đặt thuộc tính này về giá trị mặc định.
inherit: kế thừa thuộc tính từ phần tử cha.
1.2. Ví dụ về Flex grow trong CSS
Ví dụ 1:
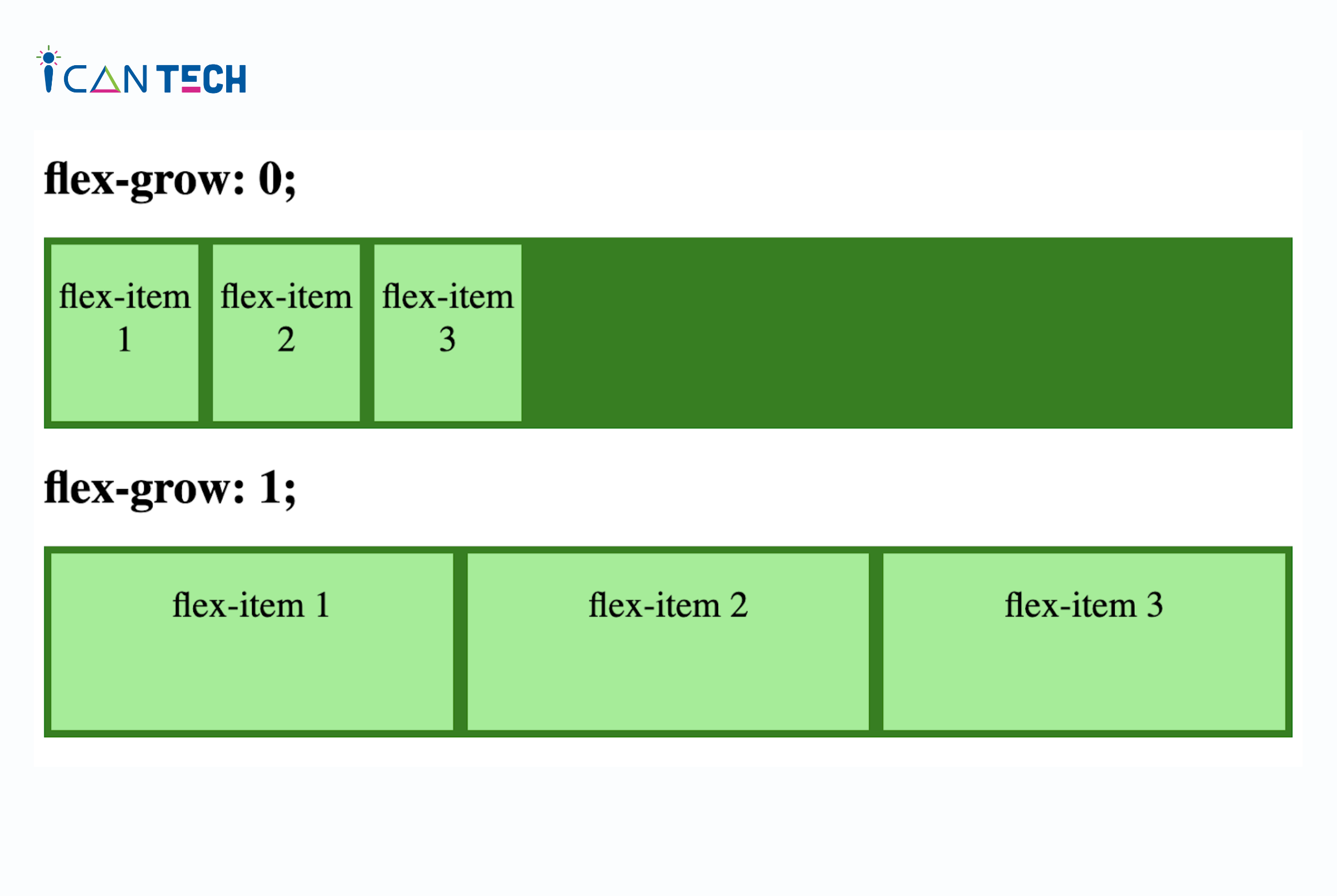
Trong ví dụ này, có hai vùng chứa và được đặt flex-grow: 0; cho tất cả các item của vùng chứa đầu tiên và flex-grow: 1; cho tất cả các item của container thứ hai. Chúng ta có thể thấy các item có flex-grow: 0; chiếm không gian được yêu cầu và các item có flex-grow: 1; chiếm không gian còn lại với kích thước bằng nhau.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: -webkit-flex;
display: flex;
background-color: green;
}
.flex-item {
background-color: lightgreen;
text-align: center;
font-size: 25px;
width: 100px;
height: 100px;
padding-top: 20px;
margin: 5px;
}
</style>
</head>
<body>
<h1>flex-grow: 0;</h1>
<div class="container">
<div class="flex-item" style="flex-grow: 0">flex-item 1</div>
<div class="flex-item" style="flex-grow: 0">flex-item 2</div>
<div class="flex-item" style="flex-grow: 0">flex-item 3</div>
</div>
<h1>flex-grow: 1;</h1>
<div class="container">
<div class="flex-item" style="flex-grow: 1">flex-item 1</div>
<div class="flex-item" style="flex-grow: 1">flex-item 2</div>
<div class="flex-item" style="flex-grow: 1">flex-item 3</div>
</div>
</body>
</html>
Kết quả:

Ví dụ 2:
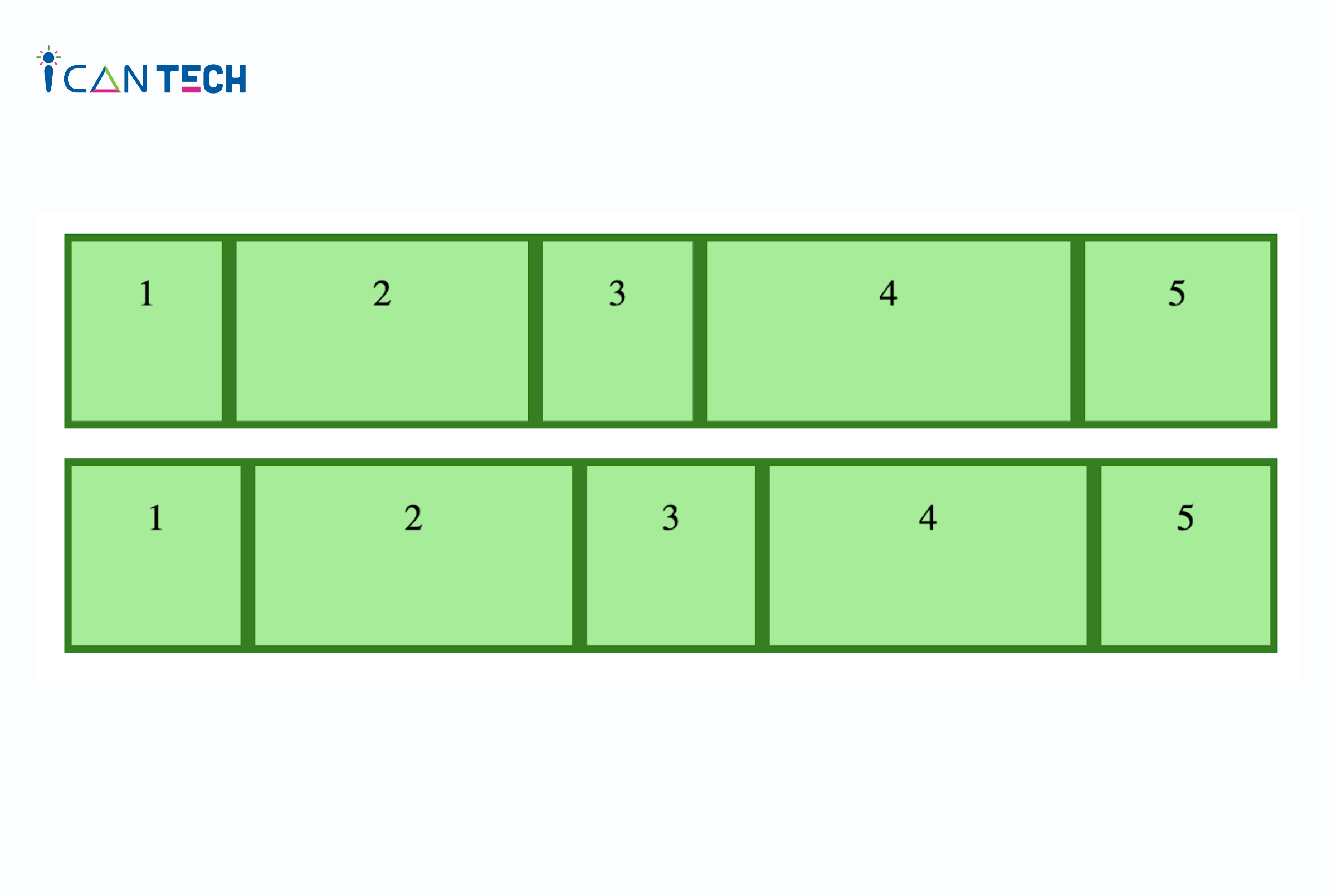
Trong ví dụ này, ta sẽ đặt các giá trị khác nhau của flex-grow trên các flex-item. Có hai vùng chưa, mỗi vùng chứa 5 flex-item. Ở đây, một số flex-item lớn hơn những item khác.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: -webkit-flex;
display: flex;
background-color: green;
margin: 20px;
}
.flex-item {
background-color: lightgreen;
text-align: center;
font-size: 25px;
width: 100px;
height: 100px;
padding-top: 20px;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="flex-item" style="flex-grow: 0">1</div>
<div class="flex-item" style="flex-grow: 4">2</div>
<div class="flex-item" style="flex-grow: 0">3</div>
<div class="flex-item" style="flex-grow: 6">4</div>
<div class="flex-item" style="flex-grow: 1">5</div>
</div>
<div class="container">
<div class="flex-item" style="flex-grow: 1">1</div>
<div class="flex-item" style="flex-grow: 9">2</div>
<div class="flex-item" style="flex-grow: 1">3</div>
<div class="flex-item" style="flex-grow: 9">4</div>
<div class="flex-item" style="flex-grow: 1">5</div>
</div>
</body>
</html>
Kết quả:

2. Tìm hiểu về Flex shrink CSS
Thuộc tính CSS Flex shrink chỉ định mức độ thu nhỏ của một item so với các item khác trong vùng chứa. Nó đặt hệ số co rút linh hoạt (một con số xác định mức độ co rút của item linh hoạt) của một item linh hoạt.
Chúng ta có thể phân phối không gian âm giữa các item linh hoạt sao cho một số item chiếm nhiều không gian âm hơn các item khác. Điều này có thể được thực hiện bằng cách đặt giá trị của thuộc tính flex-shrink thành 2. Vì vậy, flex-item có thuộc tính flex-shrink: 2; sẽ co lại gấp đôi so với flex-shrink: 1; tức là nó chiếm không gian âm nhiều gấp đôi so với những cái khác. Giá trị flex-shrink càng cao khiến vật phẩm bị co lại nhiều hơn những vật phẩm khác.
Khi phân phối không gian âm, hệ số co rút linh hoạt được nhân với cơ sở linh hoạt. Cơ sở flex là kích thước ban đầu của item.
Item chỉ hoạt động trên flex-items nên nếu item trong container không phải là flex-item thì thuộc tính flex-shrink sẽ không ảnh hưởng đến item tương ứng. Nói chung, thuộc tính CSS này được sử dụng cùng với các thuộc tính flex khác là flex-grow và flex-basis và thường được xác định bằng cách viết tắt flex để đảm bảo rằng tất cả các giá trị đều được xác định.
2.1. Cú pháp Flex shrink
flex-shrink: number| initial | inherit;
Trong đó:
number: là số dương xác định flex shrink. Giá trị mặc định là 1, cho biết các item không bị thu nhỏ theo mặc định. number không cho phép giá trị âm. Giá trị này chỉ định mức độ item sẽ thu nhỏ so với các flex item khác.
initial: đặt thuộc tính này về giá trị mặc định.
inherit: kế thừa thuộc tính này từ phần tử cha.
2.2. Ví dụ Flex-shrink
Ví dụ 1:
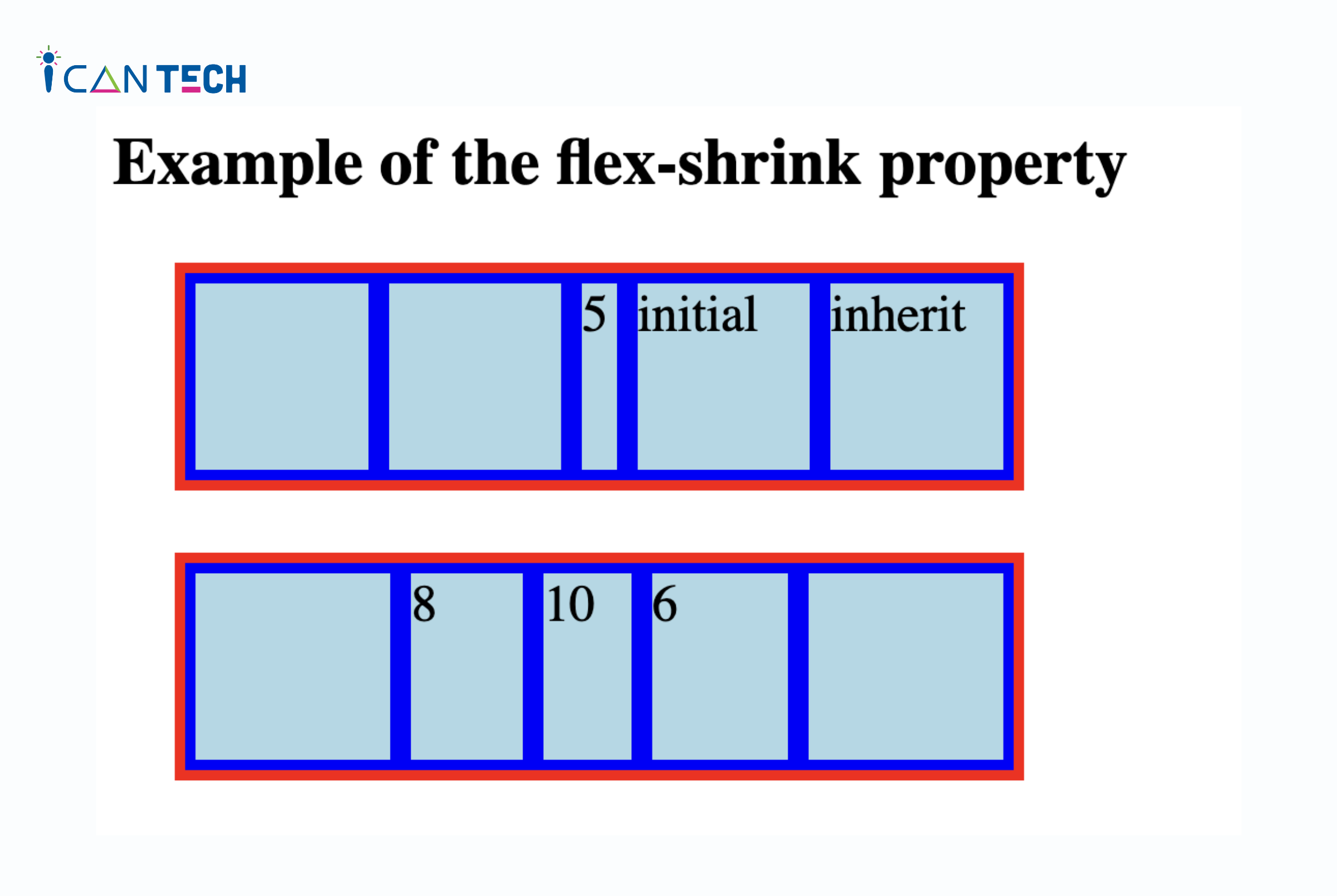
Trong ví dụ này, có hai vùng chứa, mỗi vùng có năm flex item. Chiều rộng và chiều cao của vùng chứa là 400px và 100px.
Trong vùng chứa đầu tiên, áp dụng flex-shrink: 5; đến item thứ ba, flex-shrink: initial; đến item thứ tư và flex-shrink: inherit; đến item thứ năm.
Trong vùng chứa thứ hai, áp dụng flex-shrink: 8; đến item thứ hai, flex-shrink: 10; đến item thứ ba và flex-shrink: 6; đến item thứ tư.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 400px;
height: 100px;
border: 5px solid red;
display: flex;
background-color: blue;
margin: 30px;
}
.flex-item {
background-color: lightblue;
font-size: 25px;
margin: 5px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
</style>
</head>
<body>
<h1>Example of the flex-shrink property</h1>
<div class="container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item" style="flex-shrink: 5">5</div>
<div class="flex-item" style="flex-shrink: initial">initial</div>
<div class="flex-item" style="flex-shrink: inherit">inherit</div>
</div>
<div class="container">
<div class="flex-item"></div>
<div class="flex-item" style="flex-shrink: 8">8</div>
<div class="flex-item" style="flex-shrink: 10">10</div>
<div class="flex-item" style="flex-shrink: 6">6</div>
<div class="flex-item"></div>
</div>
</body>
</html>
Kết quả:

Ví dụ 2:
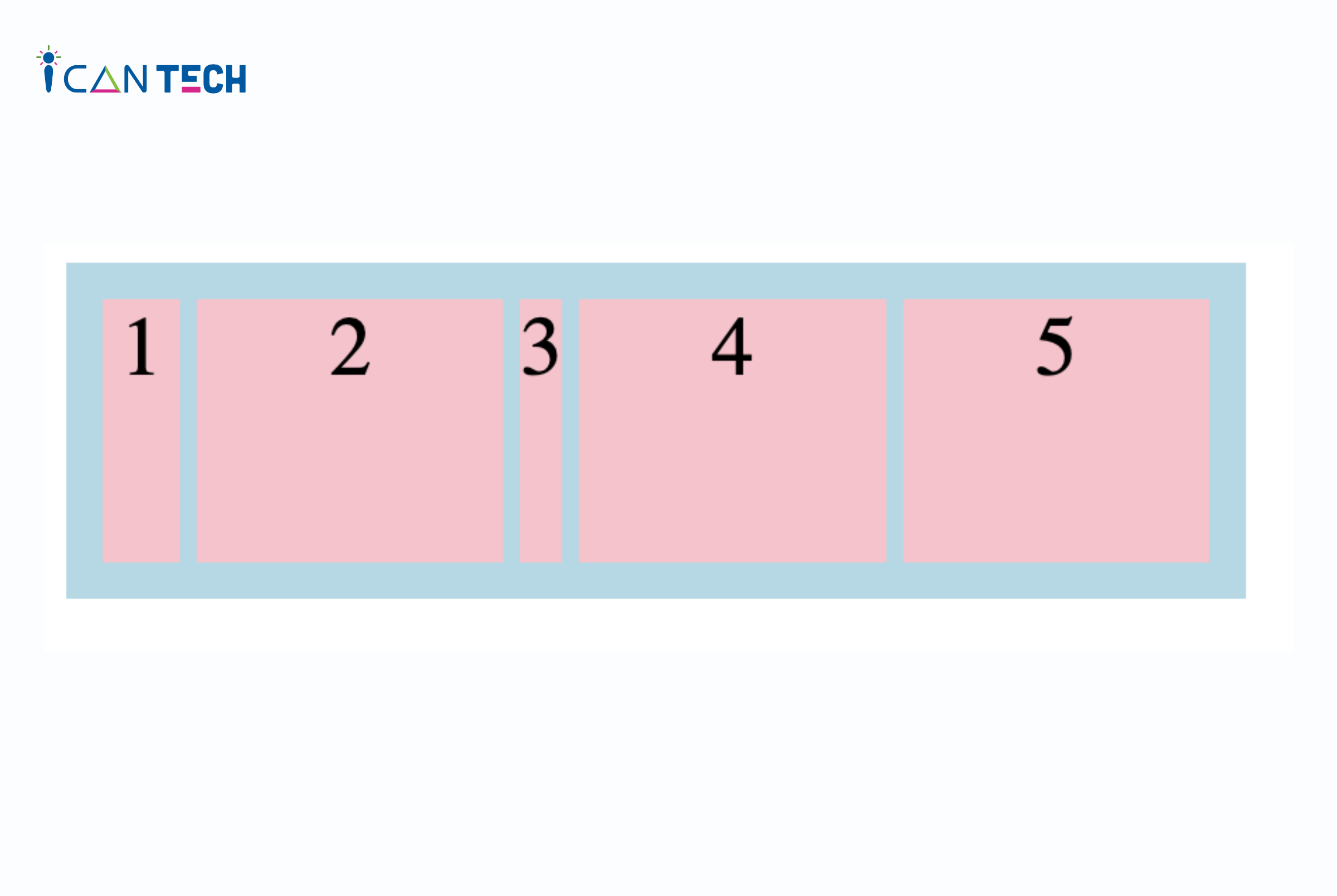
Trong ví dụ này, có một vùng chứa có năm flex item. Chiều rộng và chiều cao của vùng chứa là 400px và 100px. Áp dụng thuộc tính flex-shrink cho hai trong số các item sẽ chiếm nhiều không gian âm hơn các item khác. Giá trị của flex-base cho flex-items là 150px.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 400px;
height: 100px;
padding: 10px;
display: flex;
background-color: lightblue;
}
.flex-item {
background-color: pink;
margin: 3px;
text-align: center;
font-size: 30px;
flex-basis: 150px;
flex-grow: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="flex-item" style="flex-shrink: 3">1</div>
<div class="flex-item">2</div>
<div class="flex-item" style="flex-shrink: 5">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
</body>
</html>
Kết quả:

3. Lời Kết
Qua bài viết trên, ICANTECH đã cùng bạn tìm hiểu về Flex grow cũng như tổng quan về Flex grow trong CSS. Hi vọng qua những kiến thức được chúng tôi chia sẻ ở trên sẽ giúp ích cho bạn trong quá trình phát triển trang web của mình.
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
