
Lập trình Web
1779
08/12/2023
Mockup là gì? Tổng hợp những điều về Mockup ai cũng cần biết
Bất cứ ai đã và đang tham gia vào quá trình thiết kế trang web hoặc ứng dụng đều nhận thức được giá trị và tầm quan trọng của việc tạo mockup. Tuy nhiên, nếu không phải là nhà thiết kế hoặc người được đào tạo về quản lý sản phẩm, quy trình tạo mockup có thể gây khó khăn cho bạn. Bài viết ngày hôm nay sẽ giúp bạn hiểu mockup là gì, mục đích của nó và các công cụ tốt nhất để vẽ mockup.
1. Mockup là gì?
Tuy không phải là khái niệm quá xa lạ nhưng không phải ai cũng định nghĩa được chính xác mockup website là gì.
Mockup là thiết kế hình ảnh tĩnh của một trang web đang trong giai đoạn thiết kế. Mockup được sử dụng để thể hiện giao diện tổng thể của sản phẩm cũng như chức năng của nó tới những người liên quan, ví dụ như khách hàng, nhà thiết kế hay nhà phát triển. Mô hình có thể được tạo bằng nhiều công cụ khác nhau, bao gồm phần mềm, giấy và thậm chí cả bìa cứng.

Là một “thiết kế tĩnh”, mockup không có chức năng của một trang web trực tiếp. Mockup không phải là giai đoạn đầu tiên trong quá trình phát triển trang web. Nhưng mockup đóng vai trò quan trọng, góp phần xây dựng một sản phẩm hoàn chỉnh.
2. Mục đích của mockup
Có nhiều nguyên nhân lý giải tại sao mockup được sử dụng nhiều trong quá trình thiết kế. Vậy mục đích khi sử dụng mockup là gì, hãy cùng ICANTECH điểm qua một vài nguyên nhân phổ biến:
- Để truyền đạt các ý tưởng: Mockup được sử dụng để truyền đạt ý tưởng thiết kế cho các bên liên quan một cách rõ ràng và chính xác. Điều này đảm bảo sự thống nhất giữa mọi người và là minh chứng quá trình thiết kế đang đi đúng hướng.
- Để nhận thông tin phản hồi: Mockup có thể được sử dụng để lấy ý kiến đóng góp từ các bên liên quan về thiết kế sản phẩm hoặc dịch vụ. Phản hồi từ những người này có thể được sử dụng để cải thiện thiết kế trước khi hoàn thiện sản phẩm.
- Để thử nghiệm khả năng sử dụng: Mockup có thể được sử dụng để kiểm tra khả năng sử dụng của sản phẩm hoặc dịch vụ. Điều này giúp bạn xác định các vấn đề tiềm ẩn với thiết kế nếu có, trước khi ra mắt người dùng.
- Tiết kiệm thời gian và tiền bạc: Mockup giúp nhà thiết kế tiết kiệm thời gian và tiền bạc. Thông qua cách làm mockup, các nhà thiết kế có thể xác định vấn đề tiềm ẩn với thiết kế và thực hiện các thay đổi kịp thời. Điều này có thể giúp bạn giảm số lần cần sửa đổi sau này, tiết kiệm thời gian và tiền bạc của bạn.
3. Các loại mockup thường gặp
Có nhiều loại mockup khác nhau mà bạn có thể tạo được. Tùy thuộc vào nhu cầu cụ thể và mục đích vẽ mockup là gì mà bạn chọn loại mockup phù hợp. Sau đây chúng ta sẽ cùng tìm hiểu một số loại mockup phổ biến thường gặp.
3.1. Print mockup
Print mockup giúp bạn biết sản phẩm hoặc dịch vụ sẽ như thế nào khi được in ra. Chúng có thể được sử dụng để thể hiện bố cục của tài liệu, thiết kế của tờ rơi hoặc giao diện quảng cáo trên tạp chí.

3.2. Device mockup
Device mockup cho bạn biết sản phẩm hoặc dịch vụ sẽ có giao diện như thế nào trên một thiết bị cụ thể, ví dụ như điện thoại thông minh, máy tính bảng hoặc laptop. Chúng còn có thể được sử dụng để kiểm tra khả năng sử dụng của sản phẩm hoặc dịch vụ trên các thiết bị khác nhau, đảm bảo sản phẩm hoặc dịch vụ đó hoạt động tốt trên tất cả các thiết bị.
3.3. Branding mockup
Branding mockup được dùng để thể hiện trực quan cách một thương hiệu sẽ xuất hiện với mọi người. Chúng có thể được sử dụng trong thiết kế logo, giao diện trang web hoặc chiến dịch quảng cáo, tiếp thị.
3.4. Packaging mockup
Packaging mockup là cách tạo mockup thể hiện việc đóng gói của sản phẩm. Chúng có thể được sử dụng để kiểm tra khả năng sử dụng của bao bì, đảm bảo rằng sản phẩm được bảo vệ và bao bì bắt mắt khi lên kệ.
3.5. Product mockup
Product mockup được dùng để thể hiện sản phẩm sẽ như thế nào khi sản xuất. Chúng có thể được sử dụng để kiểm tra chức năng của sản phẩm, đảm bảo sản phẩm dễ sử dụng và đẹp mắt trong đời thực.
3.6. Social media mockup
Social media mockup được sử dụng để thể hiện cách một sản phẩm hoặc dịch vụ xuất hiện trên phương tiện truyền thông xã hội. Chúng có thể được sử dụng để kiểm tra, đồng thời đảm bảo các bài đăng trên mạng xã hội đang tiếp cận đối tượng mục tiêu một cách hiệu quả. Ngoài ra, social media mockup còn là cách đảm bảo sản phẩm hoặc dịch vụ gắn liền với thương hiệu khi ra mắt.
4. Các công cụ tạo mockup phổ biến
Hiện nay, có nhiều công cụ khác nhau mà bạn có thể sử dụng để tạo mockup. Một số công cụ phổ biến trong cách làm mockup trên điện thoại và máy tính phổ biến nhất bao gồm:
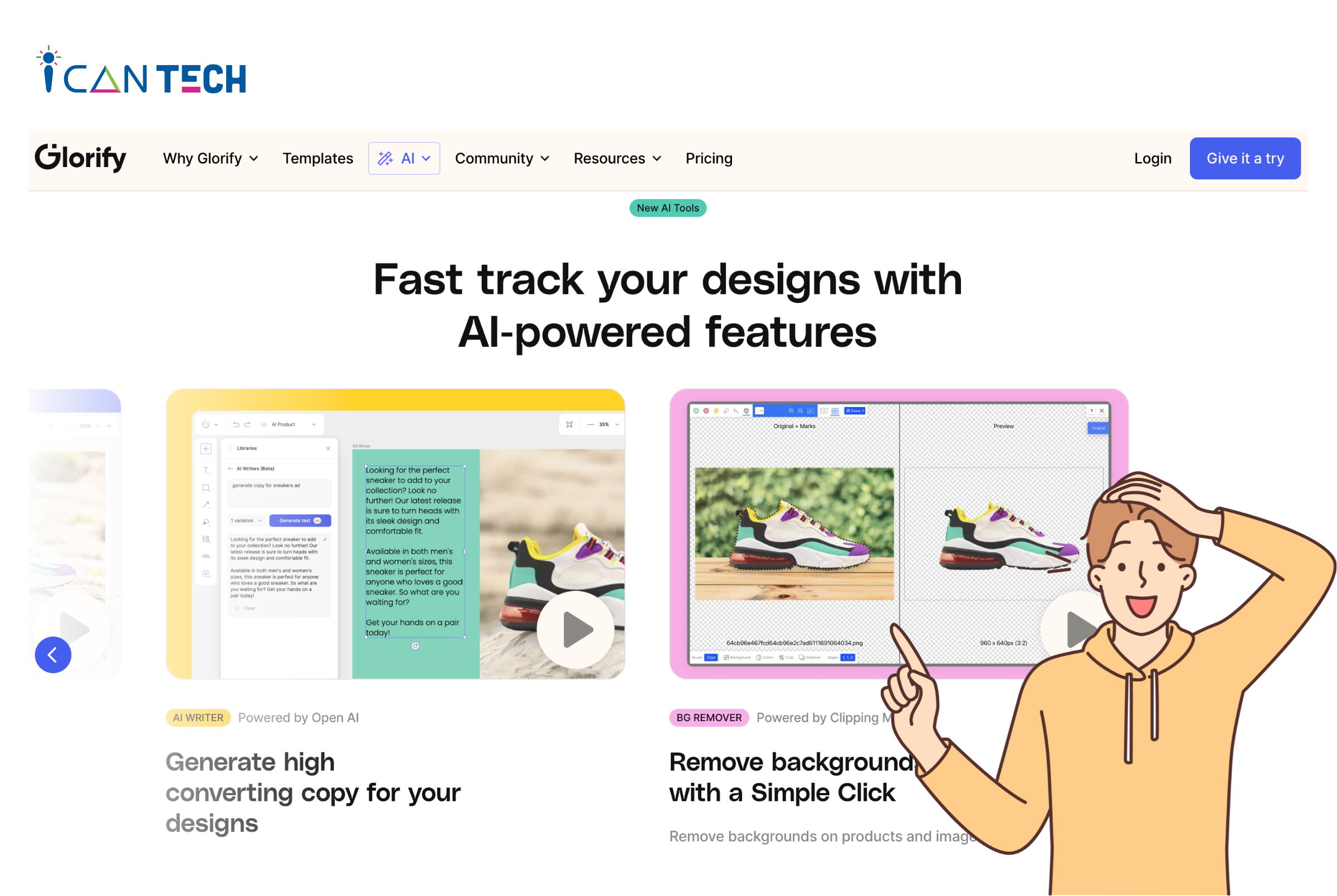
4.1. Glorify
Glorify là một công cụ mockup và thiết kế có một không hai. Glorify giúp bạn có thể tạo ra những thiết kế đẹp mắt chỉ trong vài phút. Với Glorify, bạn có thể tương tác với nhóm của mình tốt hơn và hiệu quả hơn.

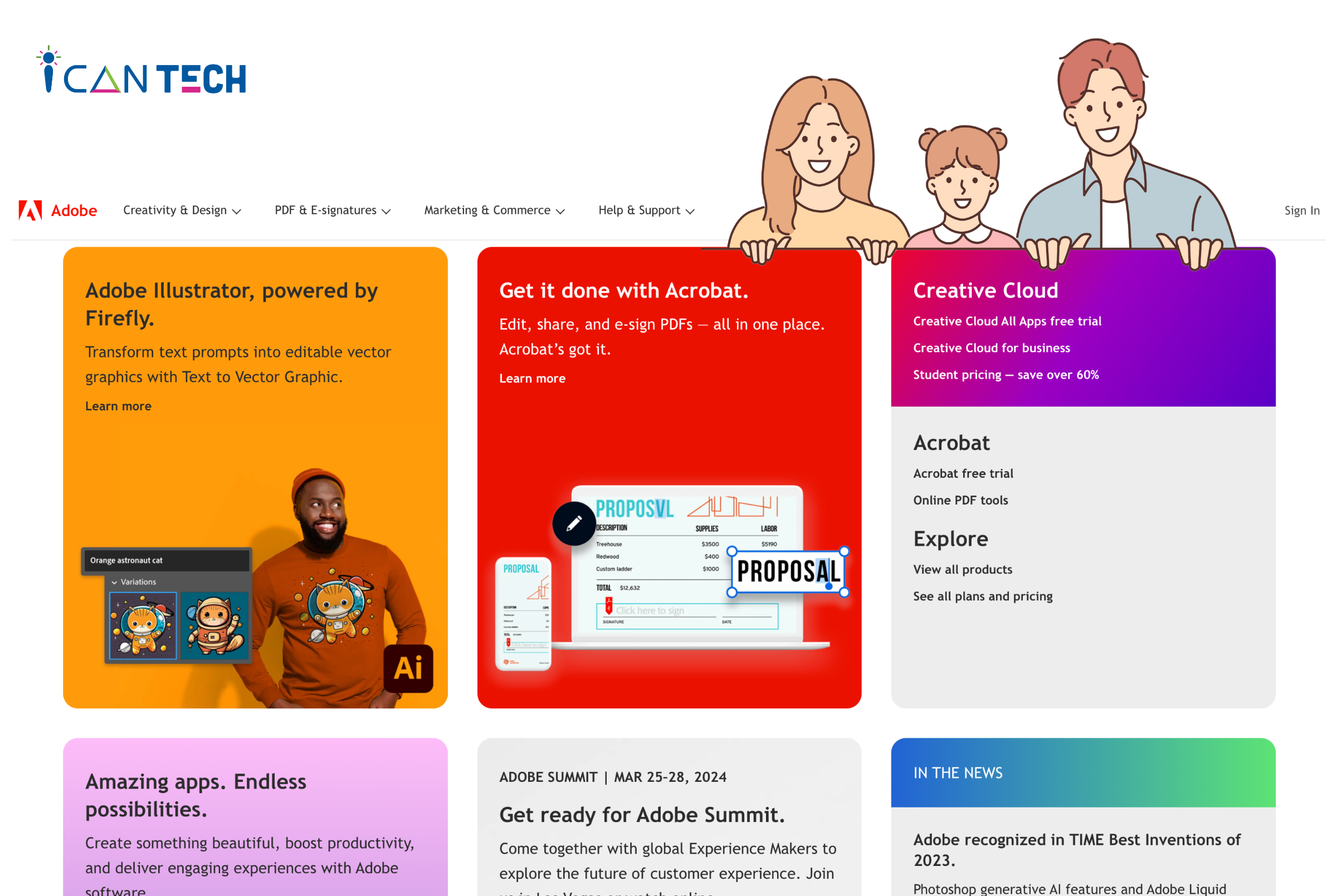
4.2. Adobe XD
Ứng dụng Adobe XD có thiết kế thân thiện với người sử dụng. Giao diện rất dễ sử dụng và không có các tính năng gây nhầm lẫn. Bạn sẽ nhận được hướng dẫn chi tiết từng bước trong quy trình tạo mockup, từ viết nội dung đến tải hình ảnh lên. Ngoài ra, bạn cũng biết được rất nhiều mẹo sử dụng mọi thứ của mockup là gì.

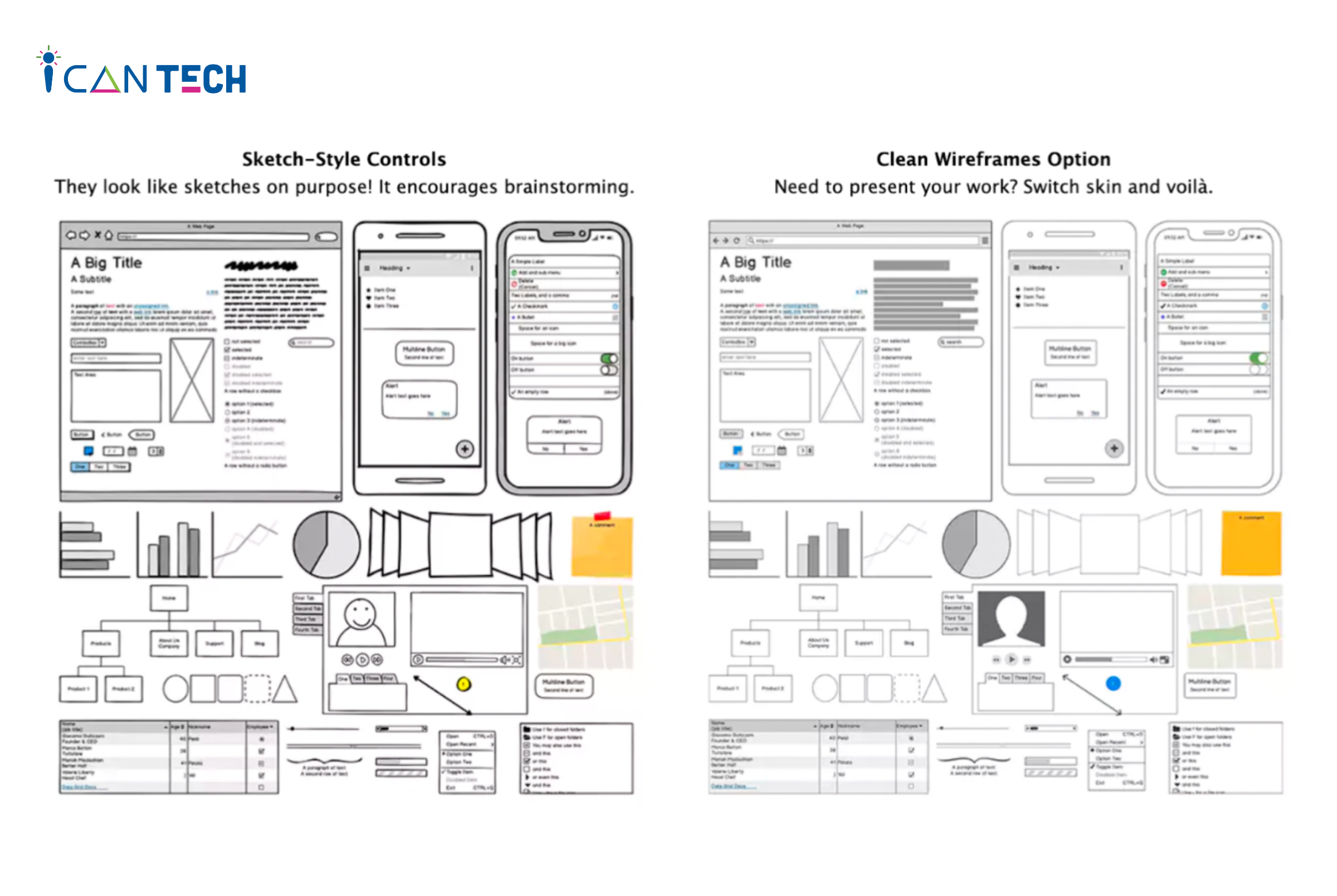
4.3. Sketch
Sketch không chỉ là một công cụ thiết kế vector, mà còn một chương trình thiết kế web tuyệt vời. Tương tự như Adobe XD, giao diện của Sketch có một bố cục có thể điều hướng và có trọng lượng nhẹ. UX (User Experience) vừa trực quan vừa linh hoạt. Công cụ này còn có một thư viện phong phú gồm các bộ công cụ thiết kế wireframe, tất cả đều miễn phí sử dụng.

4.4. MockPlus
Mockplus là công cụ vẽ mockup được nhiều nhà thiết kế sử dụng. Một trong những tính năng tốt nhất của Mockplus là các công cụ tổ chức và quản trị được tích hợp với nhau. Điều này cho phép bạn quản lý tất cả các dự án khác nhau trong một giao diện được kết nối trực quan. Mockplus có một thư viện khổng lồ gồm các phần tử được thiết kế sẵn, chứa khoảng 3000 icons và 200 thành phần.

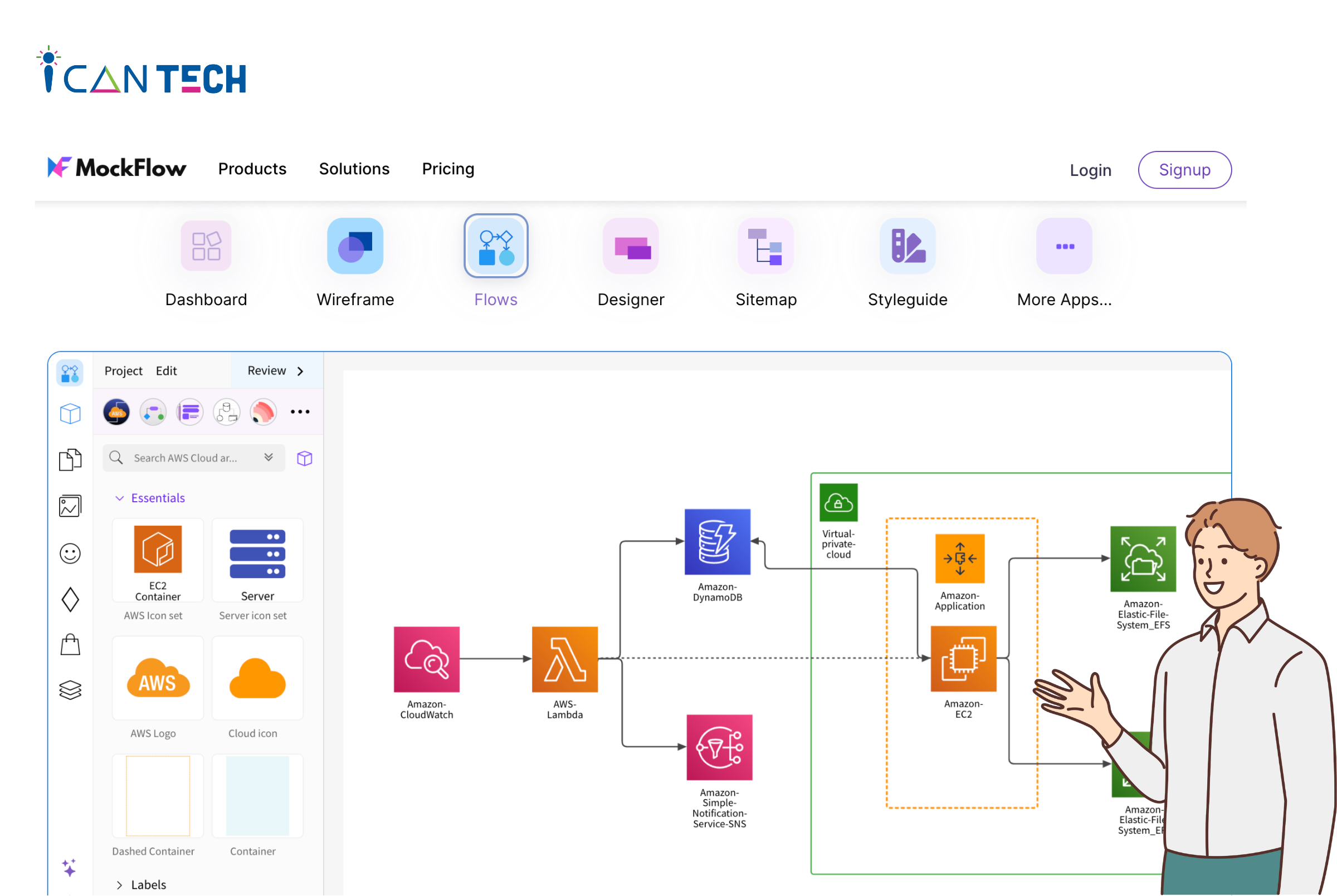
4.5. MockFlow
Phần mềm MockFlow rất hữu ích trong suốt quá trình thiết kế mockup, từ wireframe cho đến khi nguyên mẫu hoàn thiện. MockFlow cung cấp nhiều tính năng tuyệt vời, điển hình như packages và các mẫu giao diện người dùng. Nếu bạn cần một trang web hoặc trang đích, bạn có thể sử dụng các trang được thiết kế sẵn như Câu hỏi thường gặp, trung tâm trợ giúp và hỗ trợ khách hàng. Với các tính năng mạnh mẽ, bạn có thể biến một ý tưởng mơ hồ thành một mockup trực quan đẹp mắt chỉ trong vài bước.

5. Lời Kết
Chắc hẳn với những chia sẻ ở trên bạn đã hiểu được mockup là gì và biết cách phân biệt các loại mockup phổ biến. Bằng cách sử dụng các công cụ tạo mockup được ICANTECH gợi ý trong bài viết này, mong rằng bạn có thể tự tạo một mockup hiệu quả và thu hút.
Cảm ơn bạn đã đọc bài viết, nếu bạn đang quan tâm đến học lập trình online thì hãy tham khảo ngay các khóa học lập trình dưới đây tại ICANTECH nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
