
Lập trình Web
1611
14/11/2023
Sidebar là gì? Tất cả những gì bạn cần cần biết về Sidebar
Trong quá tình tạo website, chắc hẳn bạn sẽ cần thêm những cột thông tin vào bên trái hoặc bên phải của trang web. Những mục này thường chứa những thông tin quan trọng mà bạn muốn khách hàng để ý. Vậy Sidebar là gì? Cùng ICANTECH tìm hiểu trong bài viết dưới đây nhé!
1. Tổng quan về Sidebar trong thiết kế trang web
1.1. Sidebar là gì?
Sidebar là một cột được đặt ở bên phải hoặc bên trái tại trang chủ của web. Thông thường, Sidebar được sử dụng để hiển thị nhiều loại thông tin khác nhau hướng đến người dùng. Dưới đây là một số Sidebar phổ biến với người dùng:
- Các liên kết điều hướng đến các trang chính
- Quảng cáo cho sản phẩm, dịch vụ
- Các bài viết có liên quan
- Form đăng kí Email
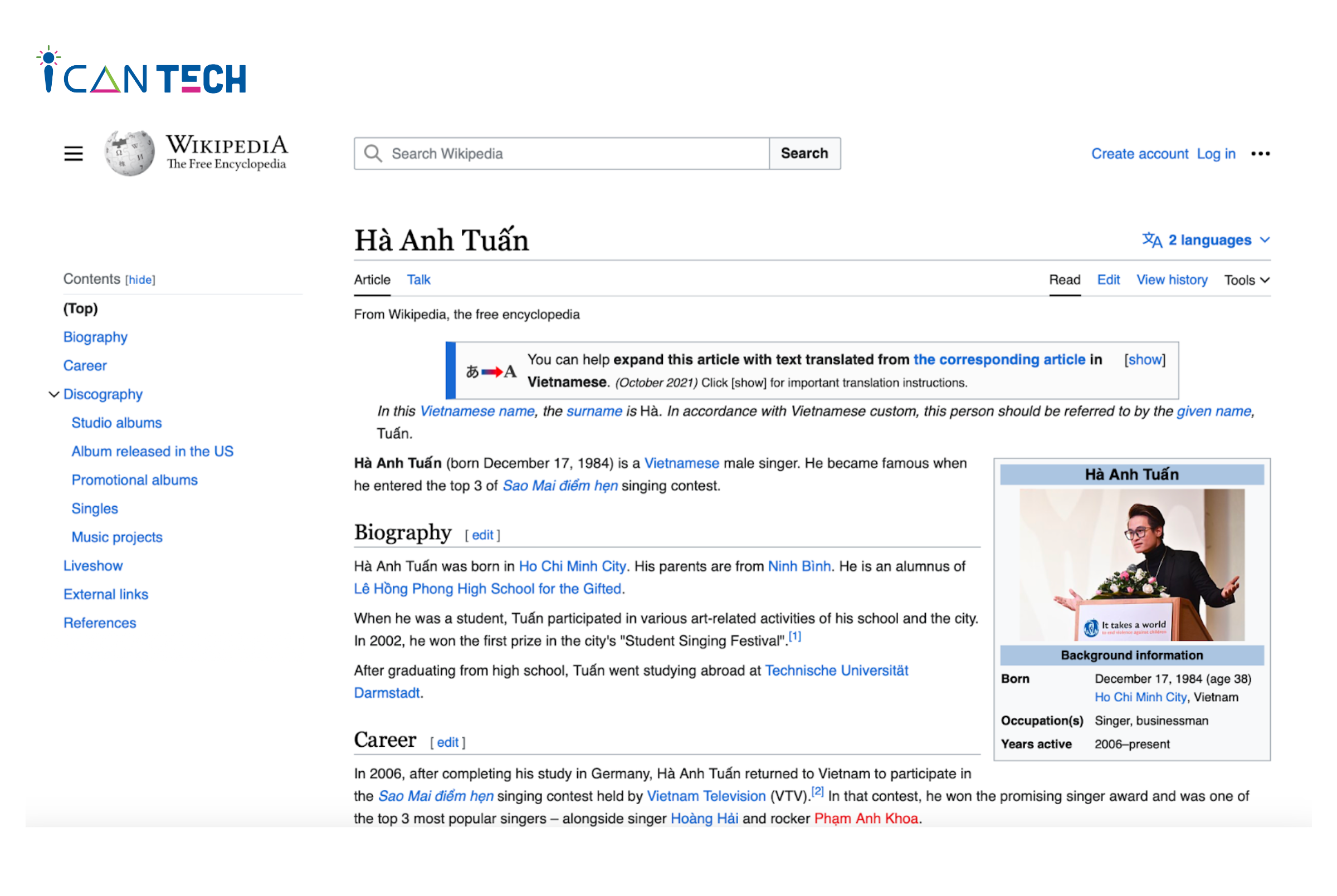
Tám trên mười trang web phổ biến nhất trên thế giới sử dụng Sidebar. Ví dụ như Wikipedia sử dụng Sidebar như là một menu điều hướng giúp người dùng dễ dàng tiếp cận các thông tin trong bài viết.

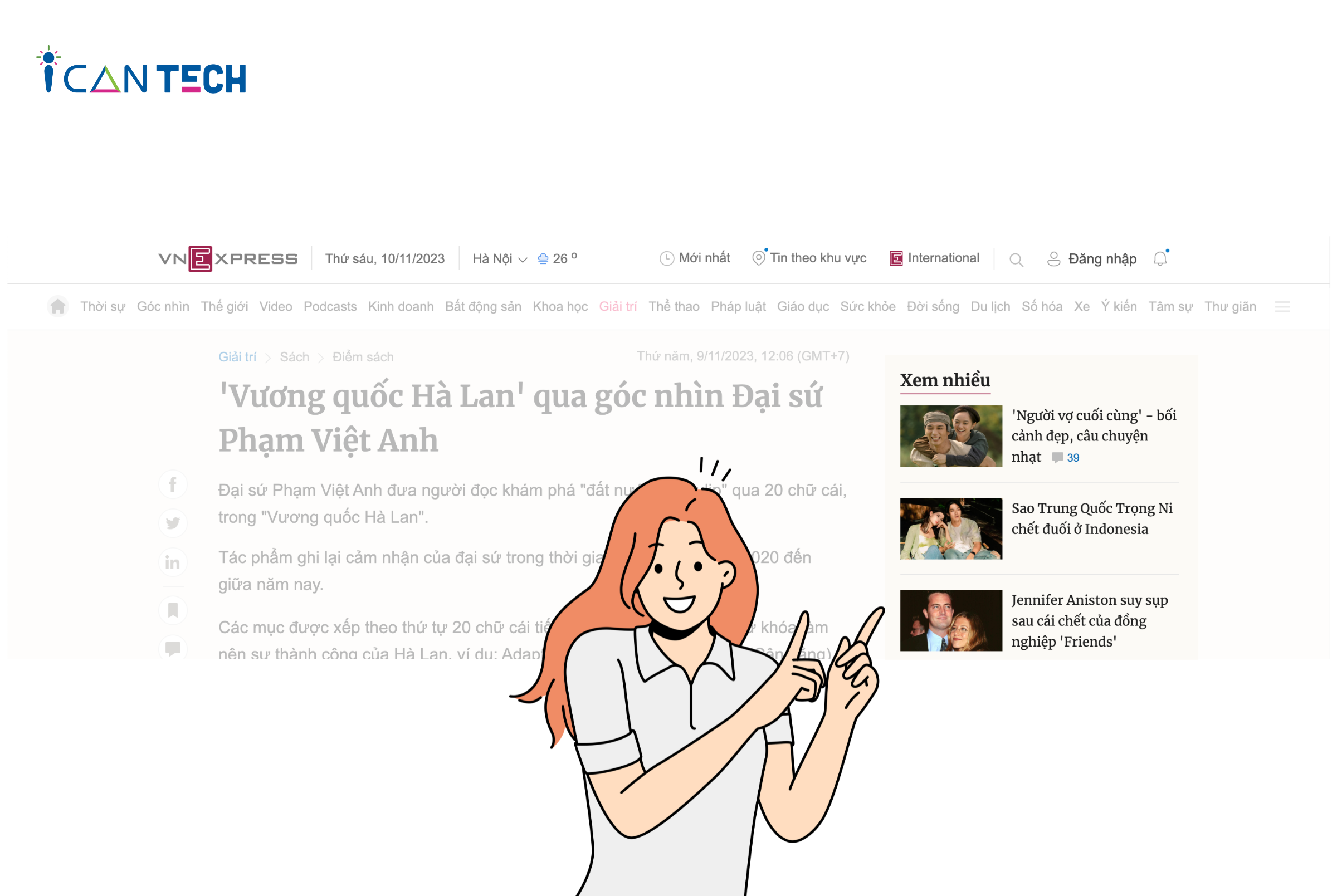
Tại VnExpress, Sidebar được sử dụng để hiển thị các bài báo cùng nội dung được xem nhiều nhất.

1.2. Gợi ý cách đặt Sidebar trên website hiệu quả
Dưới đây là hai cách đặt Sidebar tốt nhất cho website mà bạn có thể tham khảo:
- Thanh Sidebar bên trái
Thông thường, thanh bên trái được sử dụng như một tính năng điều hướng. Bởi người đọc thường có xu hướng đọc từ trái sang phải. Việc đặt Sidebar ở bên trái giúp điều hướng người dùng tiếp cận nhiều nội dung hơn.
- Thanh Sidebar bên phải
Khác với sidebar bên trái, thanh bên phải thường được đặt để cung cấp cho người dùng các thông tin về trang web, danh mục… Việc đặt Sidebar ở bên tay phải giúp điều hướng người dùng tập trung vào các nội dung họ quan tâm. Sau đó, họ sẽ chú ý đến các thông tin liên quan khác được đặt ở Sidebar bên phải.
2. Tầm quan trọng của Sidebar trong thiết kế trang web
Việc đặt Sidebar sẽ giúp website của bạn điều hướng người dùng tốt hơn, từ đó tăng tương tác người dùng, thúc đẩy doanh số bán hàng và giảm thiểu tối đa tỷ lệ thoát trang. Bên cạnh đó, đặt Sidebar sẽ giúp cho website của bạn:
- Chuyên nghiệp và đẹp mắt hơn hơn
- Tăng trải nghiệm khách hàng
- Cung cấp cho khách hàng thêm thông tin
- Thúc đẩy các mục tiêu hoạt động của trang web.
3. Hướng dẫn tạo Sidebar trong Wordpress
Tuỳ thuộc vào website, mà bạn có thể sử dụng một hay nhiều thanh sidebar. Để hiển thị Sidebar trong Wordpress bạn cần chọn mục “Thêm tiện ích”. Bên cạnh đó, bạn có thể tùy chỉnh thanh Sidebar bằng thẻ Customize hoặc thêm Widgets.
3.1. Hướng dẫn tạo Sidebar bằng thẻ Customize
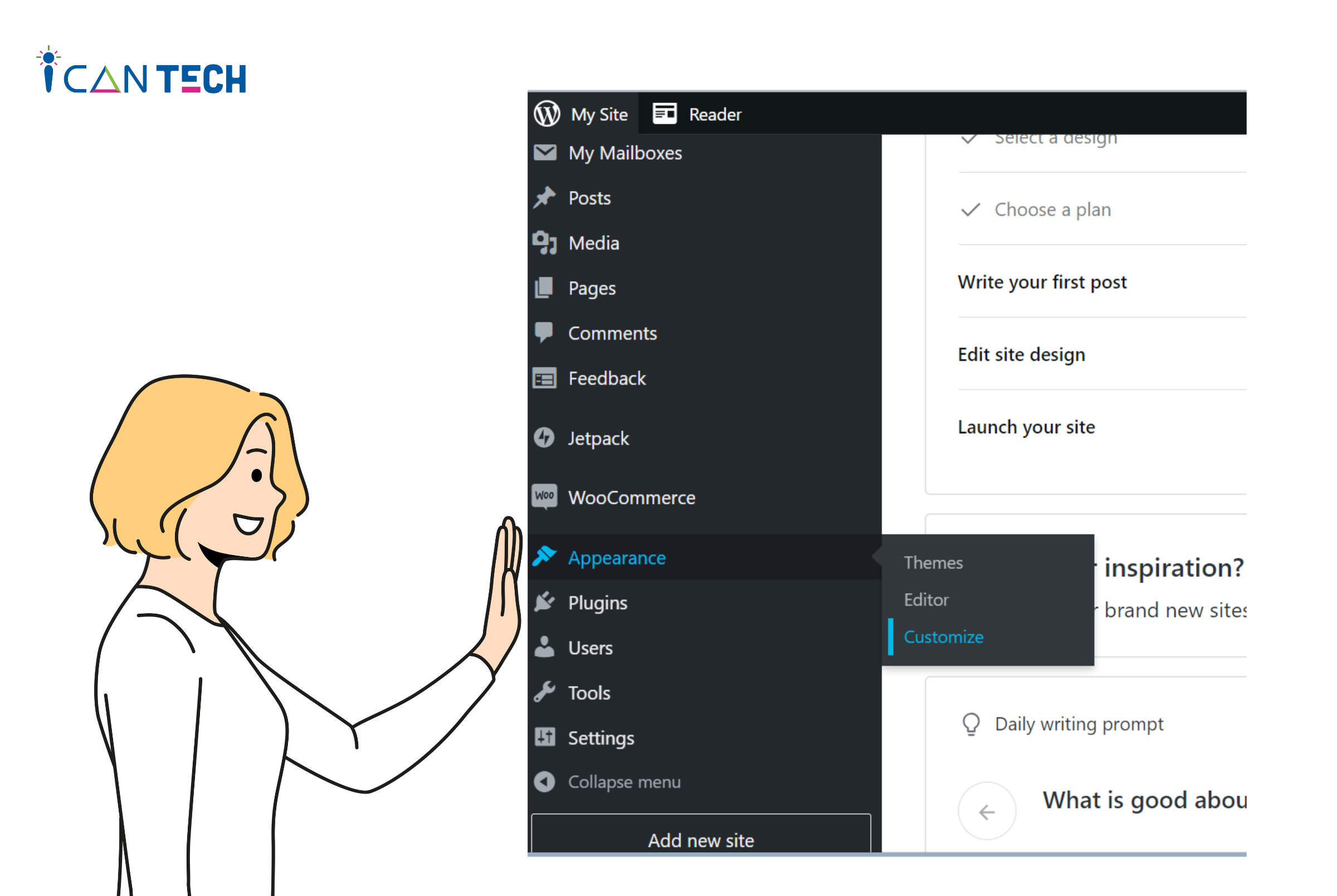
- Bước 1: Tại giao diện chính của Wordpress, bạn chọn "Appearance” > “Customizer”

- Bước 2: Tại mục Customizer, bạn chọn Widgets, sau đó lần lượt chỉnh sửa sidebar theo ý muốn
- Bước 3: Chọn “Add a Widget”và chọn widget từ thanh menu. Widget này sẽ được thêm vào danh sách widget đang hoạt động của bạn ở bảng điều khiển bên trái
- Bước 4: Tùy chỉnh Widget của bạn. Khi hoàn tất, bạn bấm “Done” hoặc ấn
“Delete” để xóa tiện ích - Bước 5: Bạn có thể lựa chọn thêm Widget tùy thích. Để thay đổi thứ tự các tiện ích, bạn có thể nhấp và kéo Widget vào vị trí mới trong bảng điều khiển bên trái hoặc ấn vào “Reorder” để chuyển đổi thứ tự Widget của bạn bằng cách sử dụng mũi tên lên/xuống
- Bước 6: Sau khi hoàn thành, bạn ấn “Publish” để xuất bản
3.2. Hướng dẫn tạo Sidebar bằng cách thêm Widget
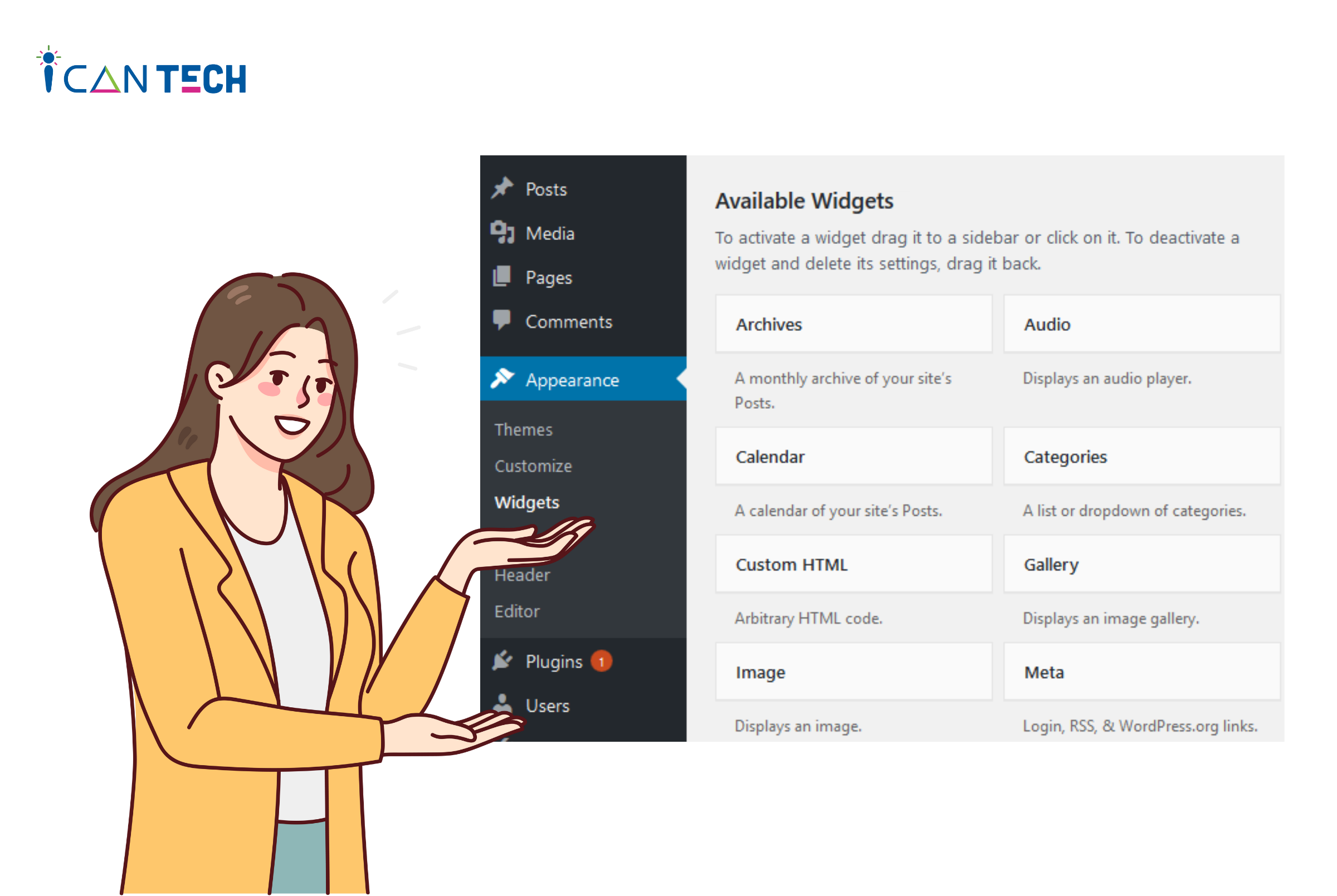
- Bước 1: Tại giao diện chính của Wordpress, bạn chọn "Appearance” > “Widget”. Tại mục Widget, bạn sẽ thấy tiện ích ở bên trái

- Bước 2: Thêm Widget vào Sidebar bằng cách nhấp và kéo tiện ích có sẵn và thả xuống thanh bên. Bên cạnh đó, bạn có thể nhấp vào biểu tượng mũi tên xuống bằng cách thêm tiện ích và chọn “Add Widget”
- Bước 3: Tùy chỉnh cài đặt. Khi hoàn tất, bạn click “Done” hoặc “Save”. Chọn “Delete” để xóa các tiện ích
- Bước 4: Bạn có thể thêm bao nhiêu tiện ích tùy ý, sau đó chọn “Preview” để xem trước khi “Publish”
3.3. Đối với các theme Wordpress chưa kích hoạt Sidebar
Nếu chưa kích hoạt Sidebar trên Wordpress, bạn đăng kí Sidebar bằng cách sử dụng functions.php và sử dụng hàm register_sidebar để đăng kí. Trước khi thực hiện, bạn cần tìm hiểu một số tham số sau:
- Name: Tên Sidebar
- ID: Được sử dụng để gọi Sidebar qua hàm dynamic_sidebar()
- Description: Mô tả về Sidebar
- Class: Tên lớp CSS gắn vào mã html Widget
- Before_widget: Đoạn mã HTML được gắn trước Widget
- After_widget: Đoạn mã HTML được gắn sau Widget
- Before_title: Đoạn mã HTML gắn trước tiêu đề
- After_widget: Đoạn mã HTML gắn sau tiêu đề
Để đăng kí Sidebar mới đòi hỏi bạn cần có kiến thức chuyên môn về PHP để thao tác và xử lý lỗi (nếu có phát sinh). Bạn có thể tham khảo ý kiến của những người chuyên môn hoặc nhờ những đơn vị thiết kế website chuyên nghiệp hỗ trợ.
4. Lời Kết
Với bài viết trên, ICANTECH đã chia sẻ với bạn các thông tin về Sidebar cũng như hướng dẫn tạo Sidebar trong Wordpress. Hi vọng bài viết này sẽ giúp bạn cài đặt và tối ưu thanh Sidebar cho website của mình.
Bạn đang tìm hiểu về lập trình web thì hãy tìm hiểu ngay khóa học lập trình web tại ICANTECH nhé!
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
