
Lập trình Web
2313
05/10/2023
Z index trong CSS là gì? Tìm hiểu thuộc tính z index trong css từ A - Z
Khi xây dựng các trang web, chúng ta thường muốn xếp các thành phần khác nhau lên nhau để tạo ra các thiết kế và giao diện đẹp mắt. Tuy nhiên, nếu hai phần tử chồng lên nhau, làm cách nào bạn có thể kiểm soát thứ tự của các phần tử? Câu trả lời là sử dụng thuộc tính z-index trong css. Thuộc tính z-index là một trong những thuộc tính quan trọng trong CSS, nó cho phép sắp xếp thứ tự các thành phần trên trang web. Trong bài viết này, chúng ta sẽ thảo luận về ý nghĩa của thuộc tính z-index trong CSS, một số mẹo và cách sử dụng thuộc tính này trong các dự án.
1. Tổng quan về z-index trong css
1.1. z-index trong css là gì?
Z-index trong css là thuộc tính xác định thứ tự các phần tử HTML. Trong đó, các phần tử HTML có chỉ số thấp hơn sẽ được đặt xuống dưới các phần tử HTML có chỉ số cao hơn.
Lưu ý: z-index chỉ có thể hoạt động trên các phần tử được khai báo thuộc tính vị trí "position" ví dụ (position:absolute, position:relative, or position:fixed).
Ví dụ về cú pháp z-index
/*Giá trị từ khóa trong z-index*/
z-index: auto; /*Giá trị auto là giá trị tự động sắp xếp các elements chồng lên nhau theo thứ tự mặc định trong HTML*/
z-index: 0;
z-index: 2;
z-index: 287;
z-index: -1; /*Giá trị -1 trong z-index là giá trị có độ ưu tiên thấp nhất*/
z-index: initial; /* Giá trị này khi khai báo nó sẽ trở thành giá trị mặc định không thể thay đổi*/
z-index: inherit; /*Giá trị thừa kế, khi element cha khai báo thuộc tính z-index sau đó element con sẽ thừa hưởng lại giá trị z-index của element cha*/
z-index: revert-layer; /*Giá này cho phép khôi phục lại kiểu giá trị ban đầu của các element xếp chồng lên nhau*/
z-index: revert; /*Giá trị này khác với “revert-layer” vì nó chỉ cho phép khôi phục lại giá trị ban đầu của element mà nó được khai báo*/
z-index: unset;/*Khi khai báo giá trị này element đó được coi như có z-index ở giá trị mặc định*/
1.2. Cách vận hành của z-index trong css
Z-index trong css vận hành như sau: Mỗi phần tử trên website sẽ được sắp xếp theo chiều ngang và dọc tương ứng với 2 trục x-axis xuất hiện từ trái sang phải (left-to-right) và y-axis xuất hiện từ trên xuống (top-to-bottom), trục z-axis sẽ hiển thị các phần tử xếp chồng lên giữa trục x-axis và trục y-axis. Z-index càng cao thì mức độ ưu tiên càng lớn và sẽ được xếp lên trước các phần tử khác
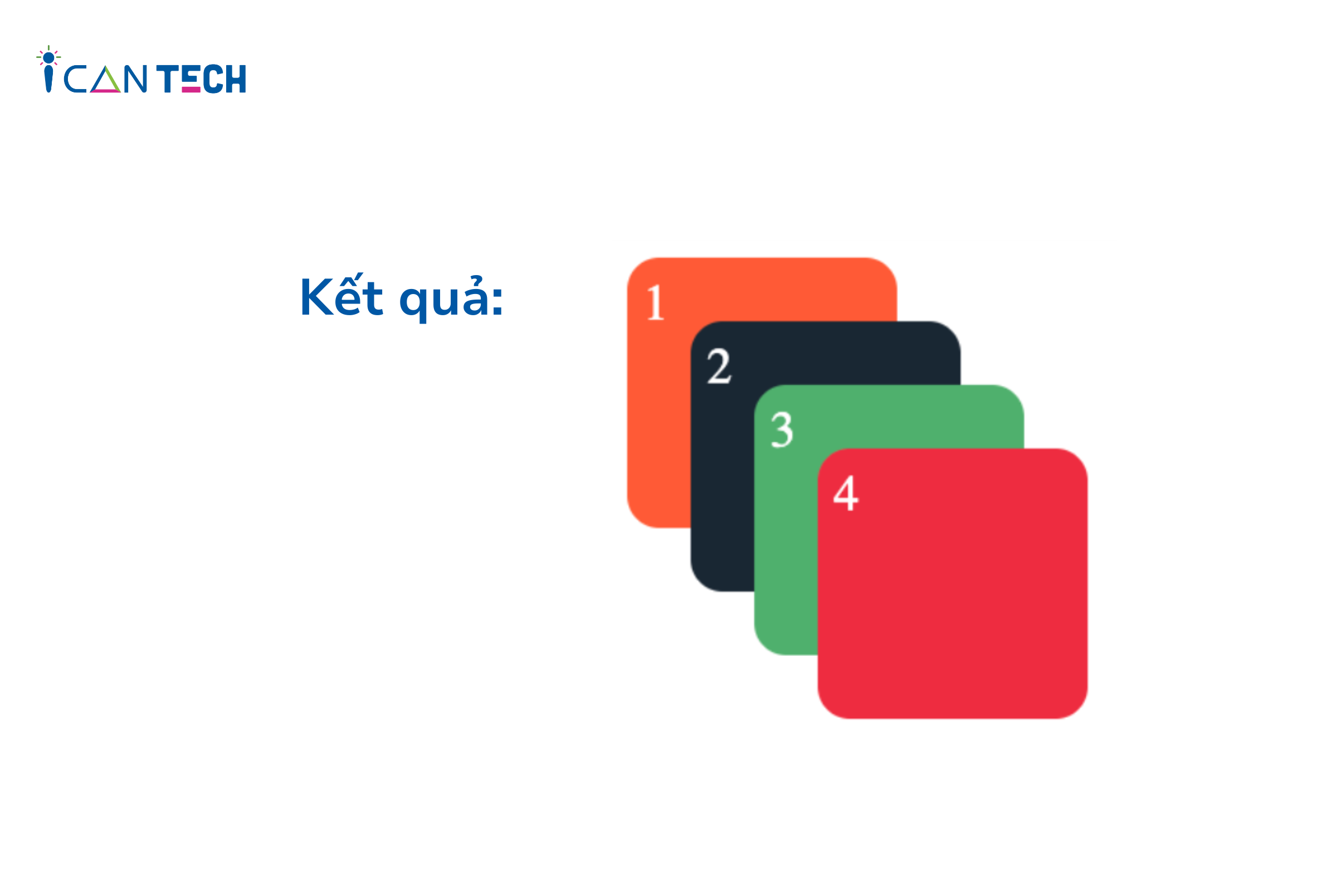
Nếu có 4 phần tử (element) xuất hiện trên trang chồng chéo lên nhau và không có giá trị z-index nào được khai báo (hoặc cả 4 phần tử “element” có cùng giá trị z-index), thì phần tử “element” xuất hiện ở cuối trong mã HTML tính từ phải sang trái như trên hình ví dụ phía trên sẽ đứng trên phần tử “element” được đặt trước tính từ phải sang trái trong mã HTML.
1.3. Một số ví dụ về thuộc tính z-index trong css
Để dễ hình dung hơn về thuộc tính này, chúng ta cùng tham khảo đoạn code sau đây:
Ví dụ 1: Mã css khi chưa sử dụng thuộc tính z index
<html>
<head></head>
<body>
<div>
<p class="element01">Thành phần 01</p>
<p class="element02">Thành phần 02</p>
</div>
</body>
</html>
div {
position: relative;
}
p.element01 {
background: yellow;
height: 40px;
left: 30px;
position: absolute;
top: 30px;
width: 150px;
}
p.element02 {
background: red;
height: 40px;
left: 30px;
position: absolute;
top: 30px;
width: 150px;
}
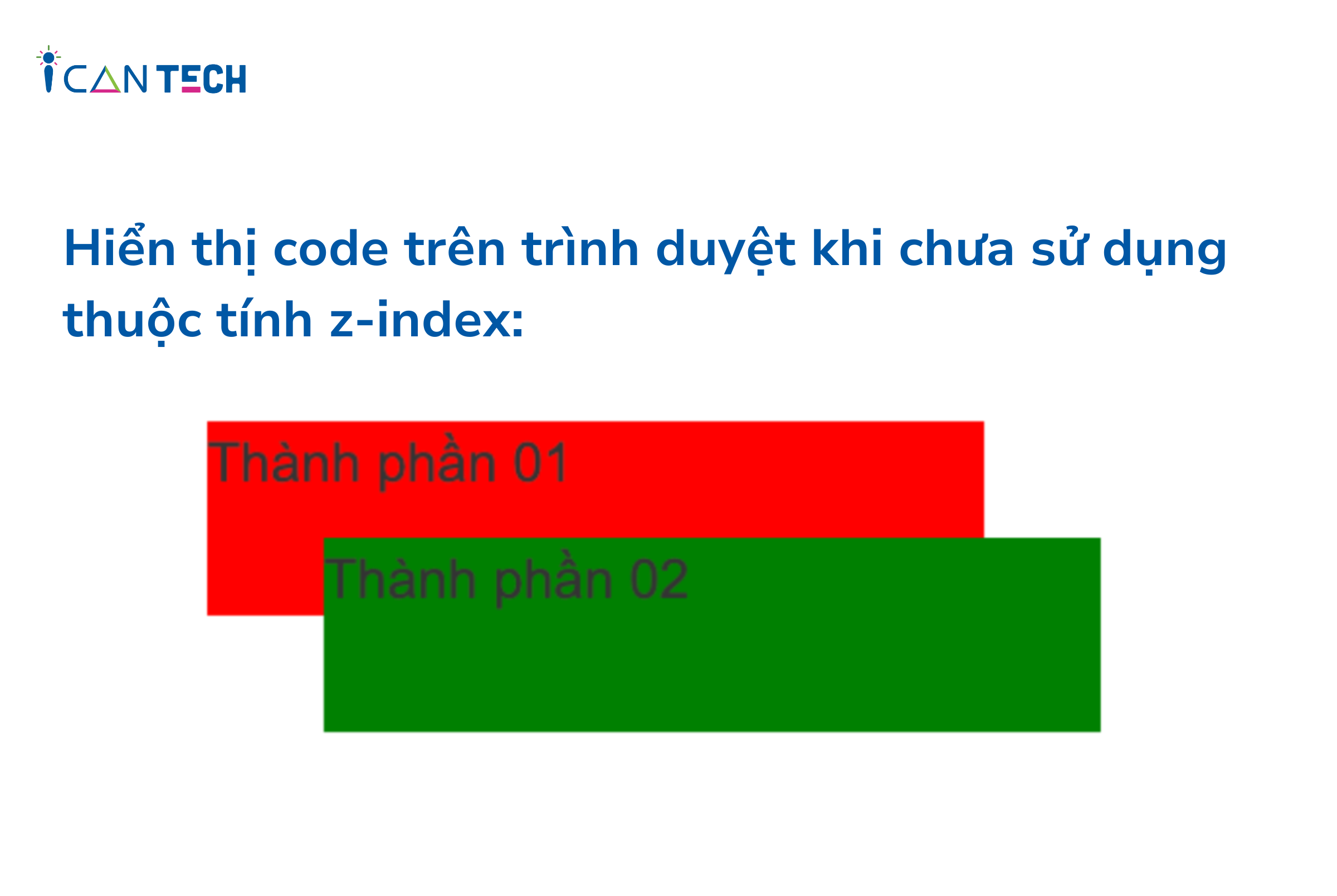
Hiển thị code trên trình duyệt khi chưa sử dụng thuộc tính z-index:

Code sẽ hiển thị theo thứ tự mặc định thành phần 01 sẽ bị thành phần 02 đè lên, vì theo cơ chế của ngôn ngữ html thành phần sau sẽ đè lên thành phần trước.
Mã CSS khi sử dụng z-index
div {
position: relative;
}
p.element01 {
background: yellow;
height: 50px;
left: 30px;
position: absolute;
top: 30px;
width: 150px;
z-index: 1;
}
p.element02 {
background: red;
height: 50px;
left: 30px;
position: absolute;
top: 30px;
width: 150px;
}
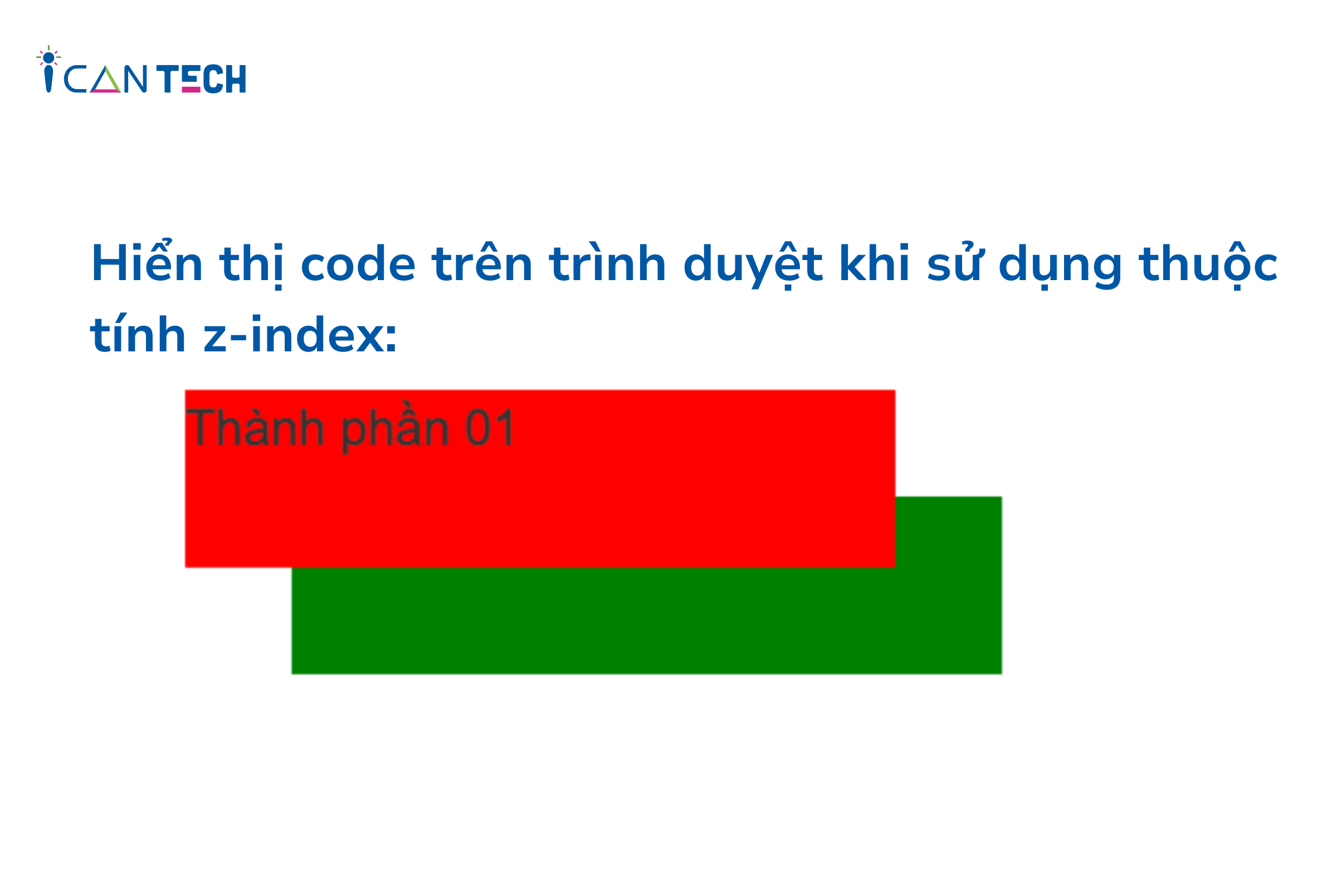
Hiển thị code trên trình duyệt khi sử dụng thuộc tính z-index:

Khi khai báo thuộc tính “z-index: 1;” dành cho thành phần 01, ngay tức thì thành phần 01 sẽ được xếp phía trên thành phần 2.
2. Hướng dẫn sử dụng z-index trong css
Thuộc tính (property) z-index sử dụng cú pháp sau:

Thuộc tính (property) z-index được khai báo với một giá trị số nguyên "integer" ví dụ: "0, 1, 2 ...". Giá trị z-index càng cao thì phần tử (element) sẽ được ưu tiên xếp chồng lên các phần tử (element) có giá trị z-index thấp hơn. Ví dụ: nếu có hai phần tử (element) có chỉ số z-index là 0 và z-index là 1 thì phần tử có chỉ số z-index là 1 sẽ nằm đè lên phần tử có chỉ số z-index là 0.
z-index cũng có thể lấy giá trị "auto" đồng nghĩa với các phần tử được khai báo giá trị z-index là 0, giá trị mặc định.
Dưới đây là một số ví dụ về z-index.
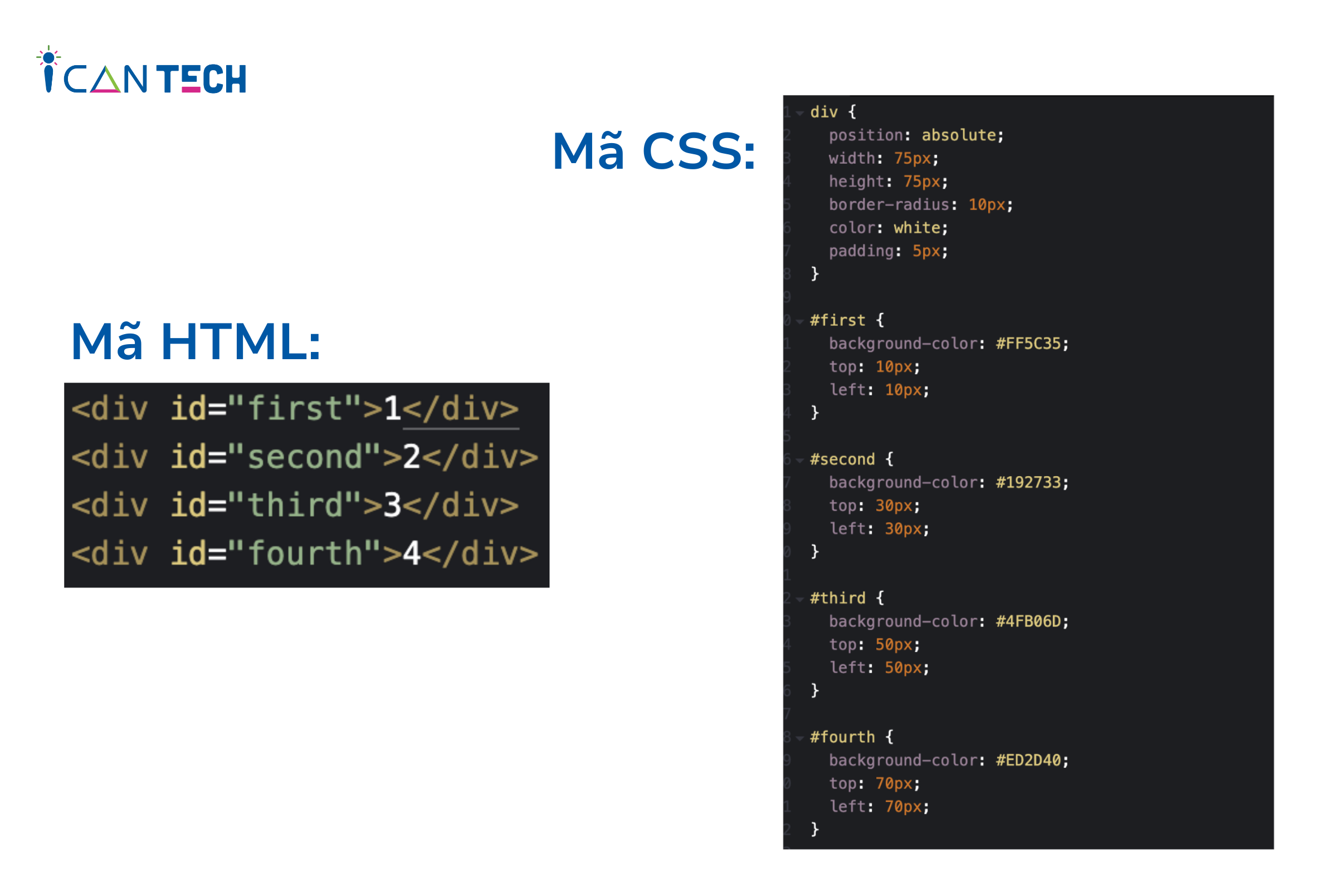
Ví dụ 1: Nhóm gồm bốn phần tử div không có thuộc tính z-index:

Kết quả:

Chúng ta có thể thấy, thứ tự xếp chồng được xác định theo thứ tự của các div trong mã HTML. Các div phía trước được đặt xếp chồng lên div phía sau.
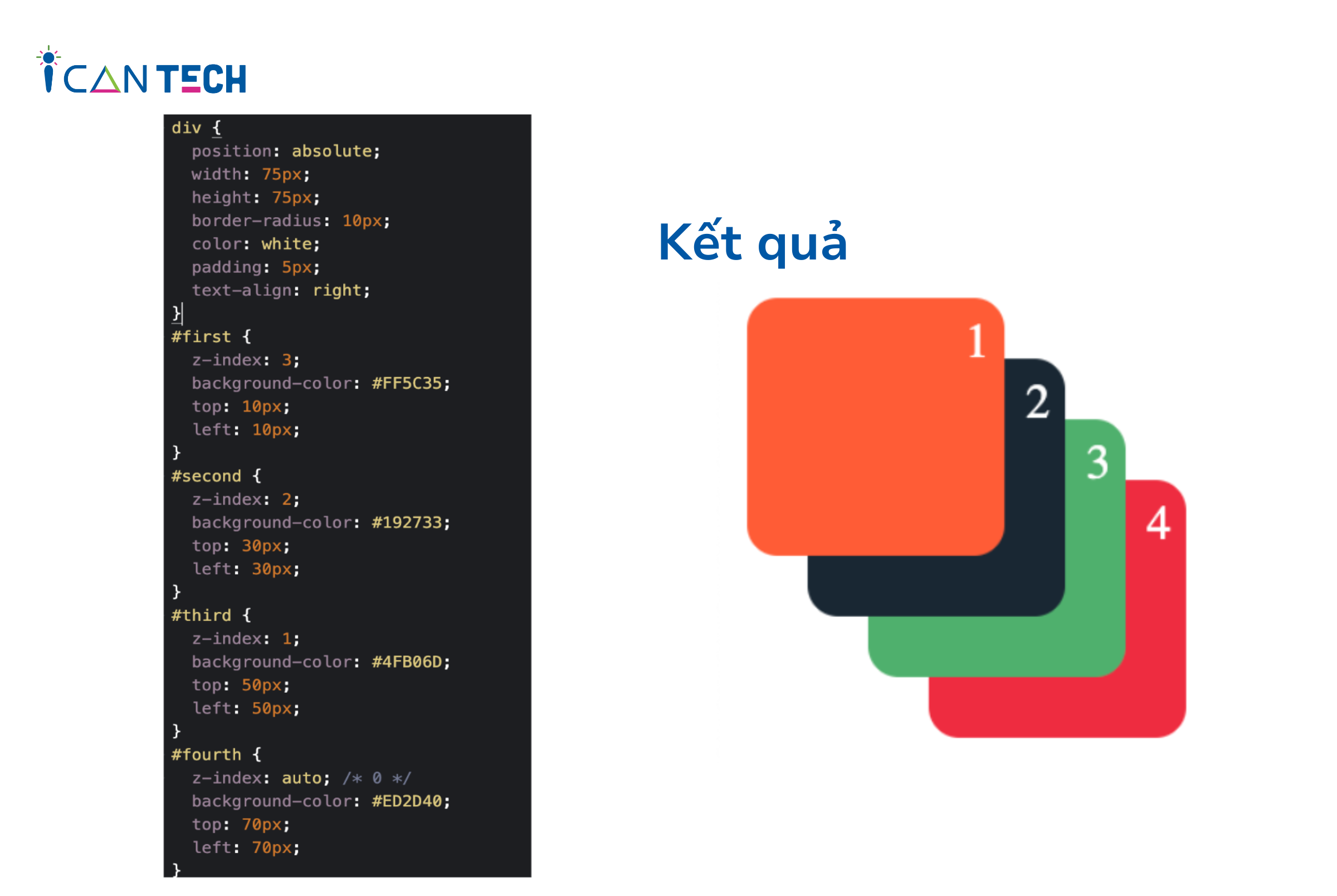
Bây giờ, hãy sử dụng z-index để đảo ngược thứ tự xếp chồng này:

Chúng ta vừa sử dụng chỉ mục z-index để thay đổi thứ tự xếp chồng mặc định.
Lưu ý: Trong ví dụ, thẻ div được cung cấp một giá trị position nhằm mục đích điều khiển một element có thuộc tính property z-index. Phần tử đó phải có giá trị cho position không được khai báo giá trị “static” bởi vì giá trị “static" là giá trị mặc định của "position", nó sẽ không hoạt động cùng với thuộc tính z-index. Chỉ mục “z-index” sẽ áp dụng cho các element có position được khai báo giá trị relative, fixed, absolute hoặc sticky.
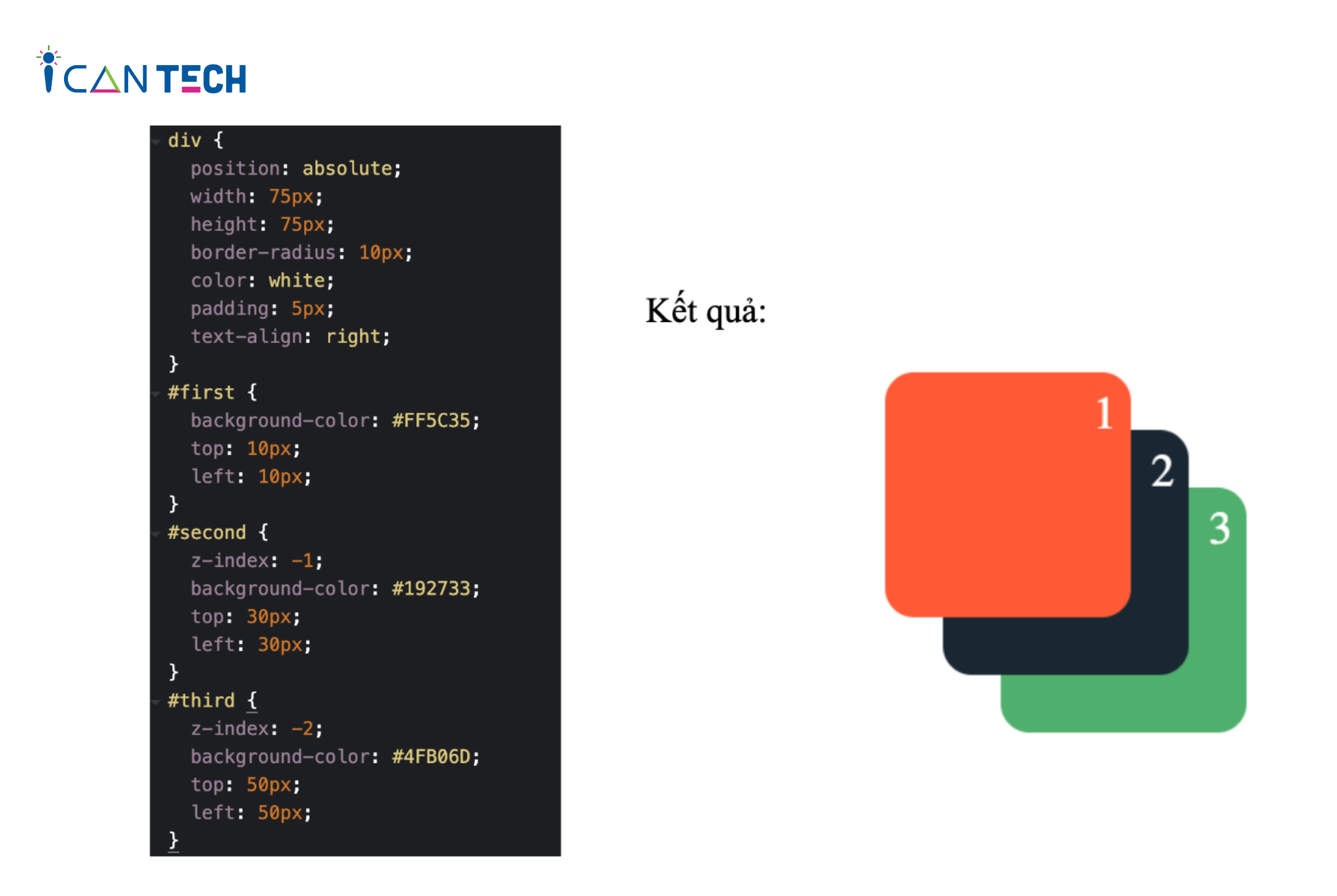
Chỉ mục z-index có thể lấy các giá trị số nguyên âm (negative integer), như -1. Vì giá trị chỉ mục z-index mặc định cho các phần tử trang là 0, nên các phần tử có giá trị chỉ mục z-index là âm sẽ xuất hiện phía sau các phần tử không có giá trị chỉ mục z-index. Để dễ hình dung hơn, các bạn hay xem ví dụ bên dưới:

Như vậy, chúng ta đã đi qua phần giới thiệu z-index là gì và cách sử dụng z-index thông qua các ví dụ. Tiếp theo, chúng ta cùng tìm hiểu tiếp về thứ tự xếp chồng (Stacking Order) và bối cảnh xếp chồng (z-index Stacking Context).
Thứ tự xếp chồng (Stacking Order)
Chúng ta có thể hiểu đơn giản trong HTML phần tử (element) được viết theo thứ tự từ trên xuống và phần tử sau được viết lồng vào các phần tử phía trước trước. Đây được gọi là thứ tự xếp chồng (stacking order).
Đầu tiên, nếu chúng ta không dùng đến 2 thuộc tính chỉ mục "z-index" và vị trí "position", chúng ta chỉ có một quy luật thứ tự xếp chồng, chính là thứ tự xuất hiện của các phần tử khai báo sau chồng lên phần tử đã được khai báo trước trong HTML.
Kế tiếp, nếu chúng ta sử dụng thuộc tính vị trí (position), lúc này tất cả các phần tử (element) được gán thuộc tính vị trí "position" (bao gồm các element con có chung một phần tử cha “Stacking Context”) sẽ đều nằm phía trước những phần tử (element) không có khai báo thuộc tính vị trí "position". Để z-index có tác dụng chúng ta sử dụng các thuộc tính sau của "position". Ví dụ: Absolute, fixed, sticky hay relative.
Cuối cùng, chúng ta sẽ thấy element nào có giá trị chỉ mục "z-index" cao sẽ xuất hiện trước các element có giá trị chỉ mục "z-index" thấp.
Bối cảnh xếp chồng (z-index Stacking Context)
Khi sử dụng chỉ mục z-index, điều quan trọng là phải xem xét mức độ ảnh hưởng của việc xếp chồng của các phần tử lồng nhau.
Giá trị chỉ mục z-index được định vị một phần tử trên trục z-axis so với các phần tử khác trong cùng bối cảnh (Context) xếp chồng. Bối cảnh xếp chồng (z-index Stacking Context) là một nhóm các phần tử có chung phần tử cha và có các giá trị chỉ mục z-axis được so sánh với nhau.
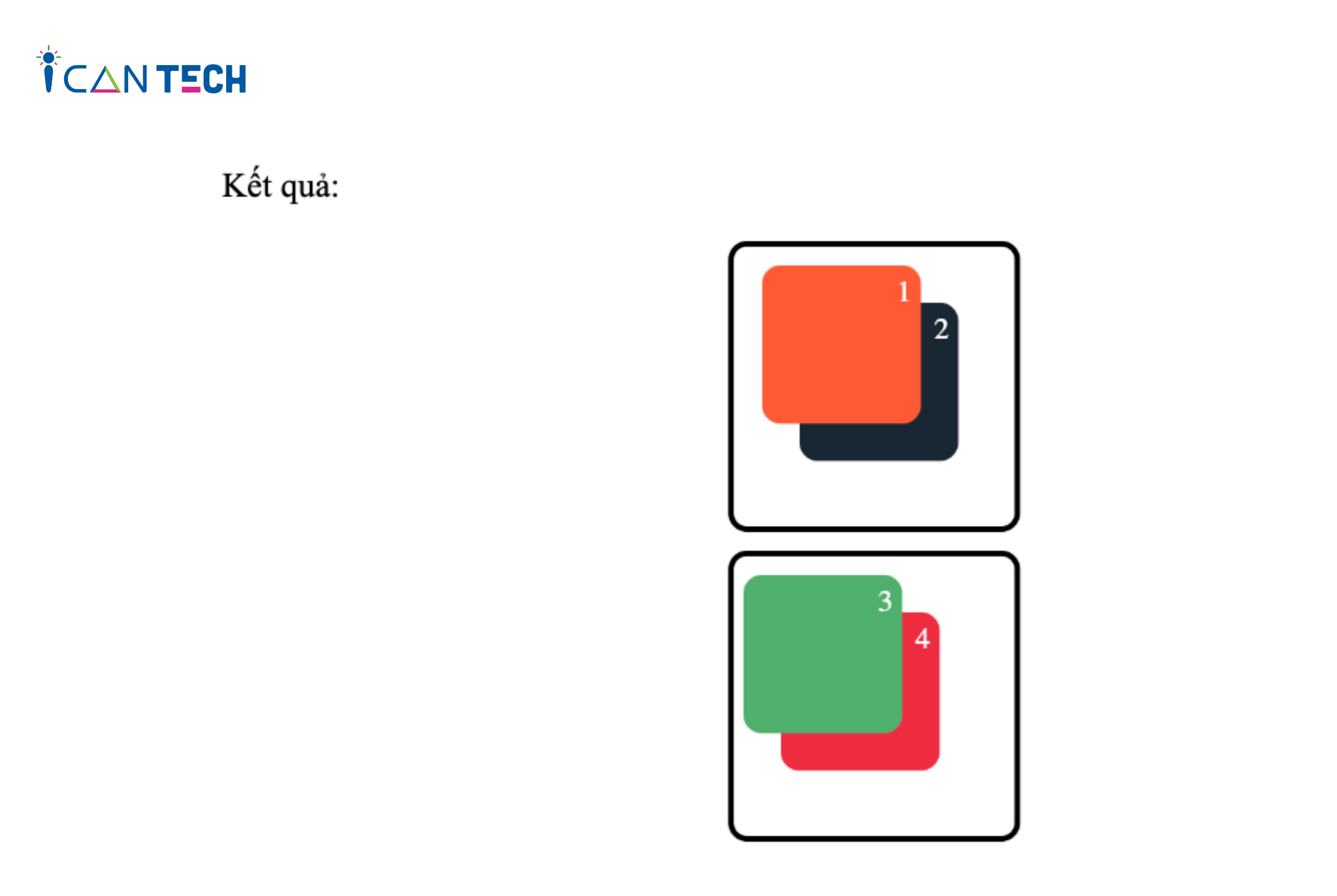
Trong các ví dụ ở trên, tất cả các thẻ div đều ở trong cùng một bối cảnh xếp chồng (z-index Stacking Context), các phần tử con đều được thẻ <body> bao trực tiếp bên ngoài. Đây là một ví dụ khác chứa nhiều bối cảnh xếp chồng (z-index Stacking Context):
Mã HTML:
<div class="container" id="container-1">
<div class="child" id="first">1</div>
<div class="child" id="second">2</div>
</div>
<div class="container" id="container-2">
<div class="child" id="third">3</div>
<div class="child" id="fourth">4</div>
</div>
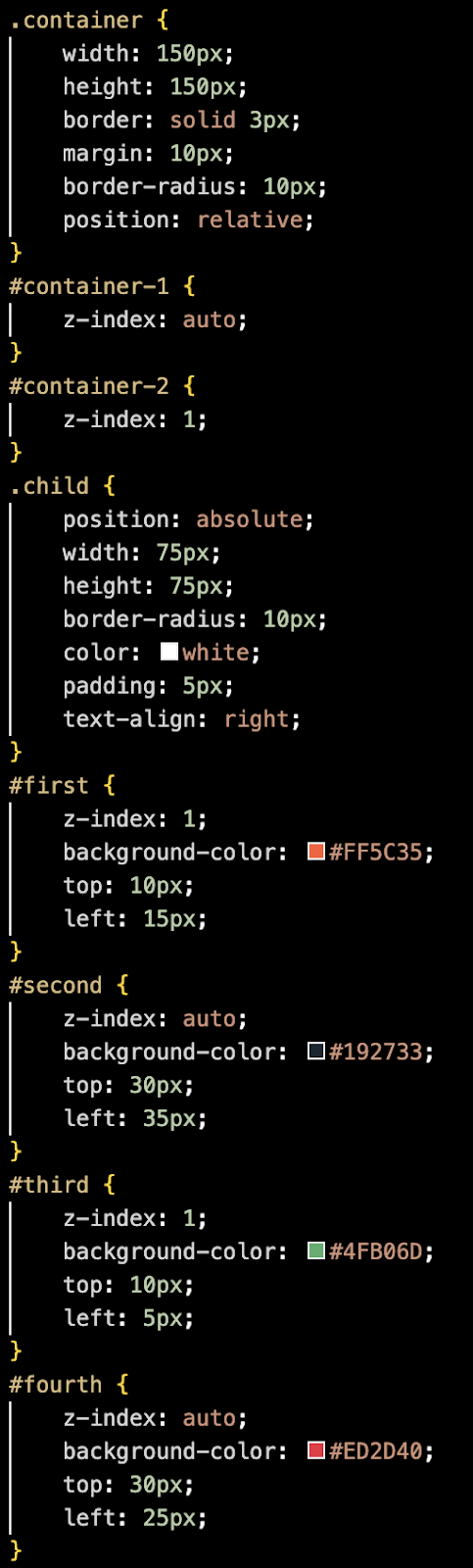
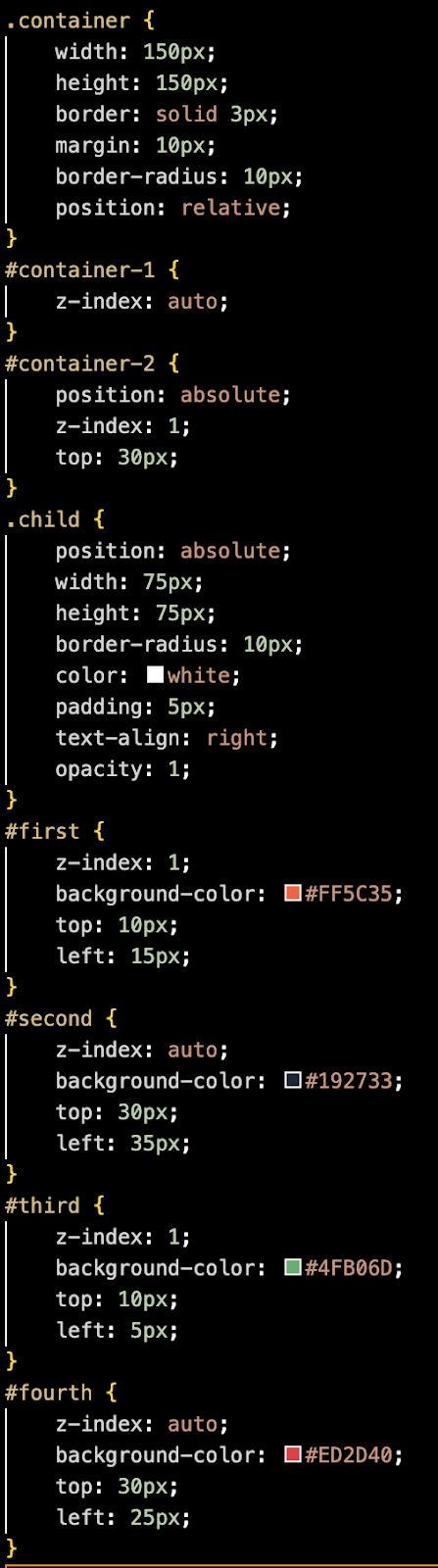
Mã CSS:

Kết quả:

Ở ví dụ trên, chúng ta có hai thẻ div vùng chứa "container" (được đánh dấu bằng viền đen), mỗi div có hai phần tử con. Mỗi vùng chứa "container" có bối cảnh xếp chồng tương tự nhau.
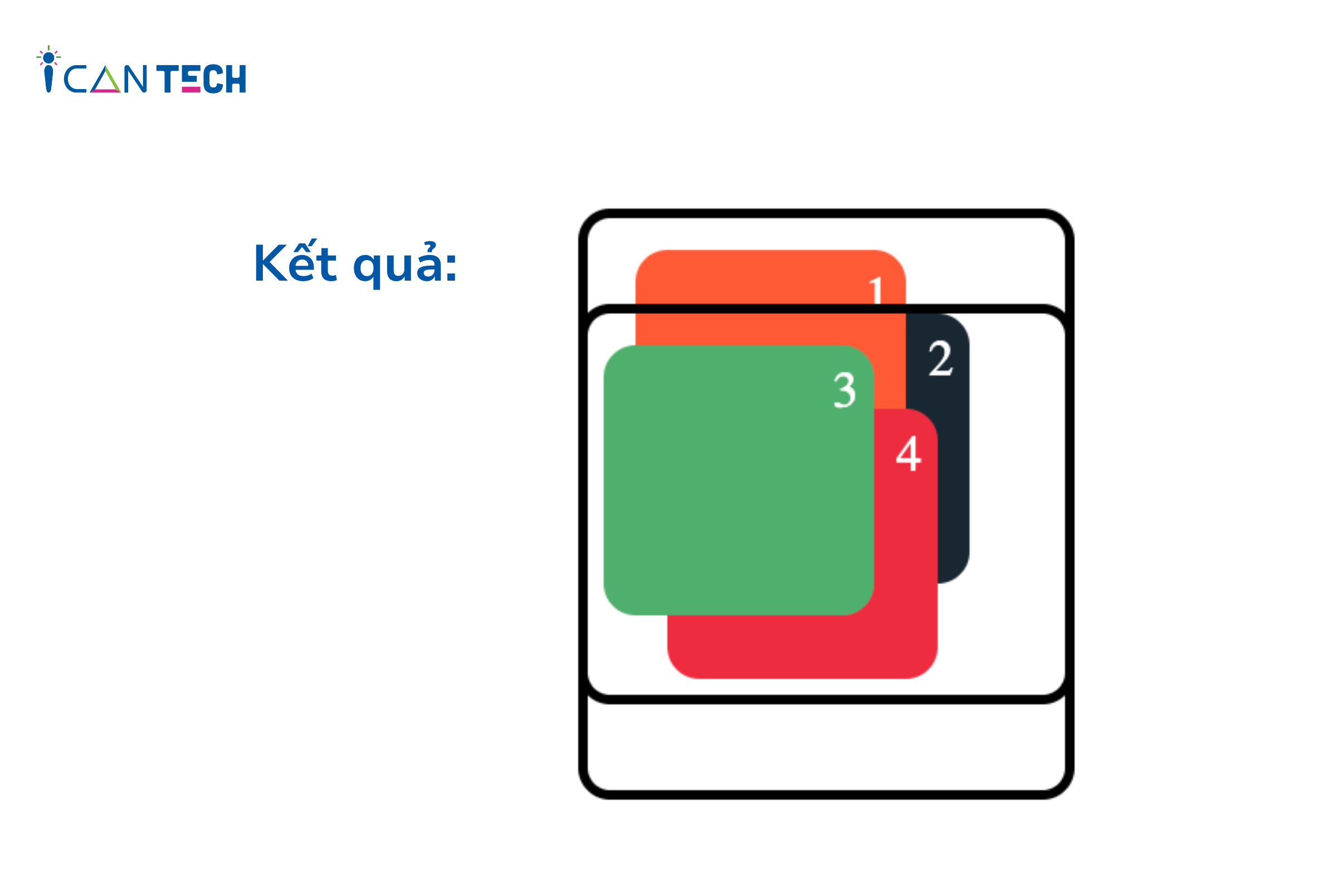
Nếu bây giờ chúng ta gộp vùng chứa 2 "container-2" và vùng chứa 1 "container-1" bằng cách di chuyển vùng chứa 2 "container-2" vào bên trên vùng chứa 1 "container-1" , chúng ta sẽ thấy các bối cảnh xếp chồng này hoạt động như bên dưới:
Mã HTML:
<div class="container" id="container-1">
<div class="child" id="first">1</div>
<div class="child" id="second">2</div>
</div>
<div class="container" id="container-2">
<div class="child" id="third">3</div>
<div class="child" id="fourth">4</div>
</div>
Mã CSS:

Kết quả:

Lưu ý: Chúng ta nhìn thấy thẻ div 4 nằm trước thẻ div 1, mặc dù thẻ div 1 có giá trị chỉ số "z-index" cao hơn thẻ div 4.
Điều đó chứng minh được rằng vùng chứa 2 "container-2" có chỉ số "z-index" cao hơn vùng chứa 1 "container-1". Vì vậy, tất cả các phần tử nằm bên trong vùng chứa 2 "container-2" sẽ xếp chồng lên tất cả các phần tử con nằm bên trong vùng chứa 1 "container-1". Bất kể cho dù giá trị chỉ mục "z-index" bên trong 2 vùng chứa 1 và 2 "container-1 và container-2" có giống, khác nhau hay cao hoặc thấp hơn. Các giá trị chỉ mục "z-index" chỉ xác định vị trí liên quan đến phần tử trong cùng một vùng chứa (tức là, cùng một bối cảnh xếp chồng).
3. Tổng kết z-index trong css
Thuộc tính z-index thường gây ra bối rối đối với các lập trình viên mới bắt đầu làm quen với css. Nhưng nếu lập trình viên nắm vững kiến thức cũng như cách hoạt động của thuộc tính z-index thì nó sẽ là một thuộc tính hỗ trợ mạnh mẽ để hỗ trợ kiểm soát các phần tử trong HTML.
Nếu bạn đang muốn học lập trình thì hãy tham khảo ngay khóa học lập trình web tại ICANTECH nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
